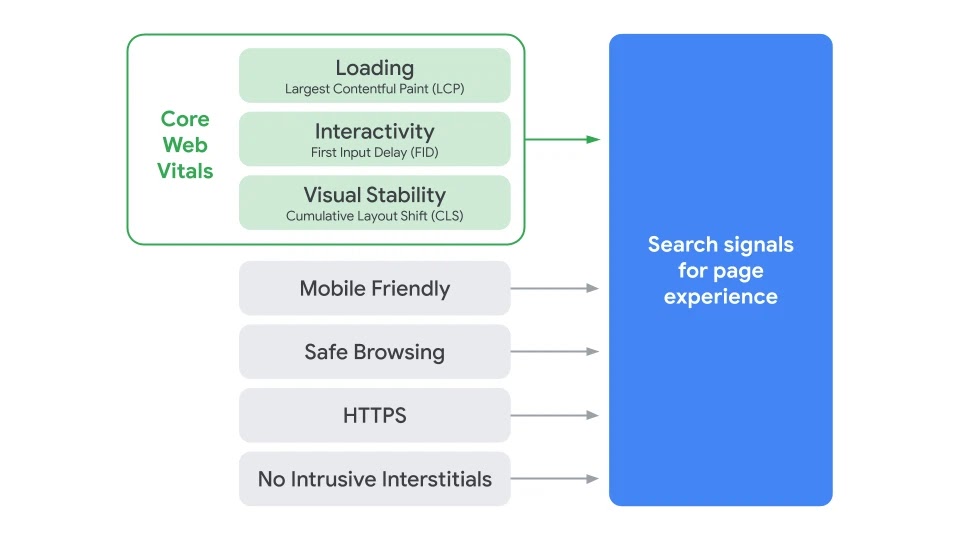
Reeds in mei 2020 gaf Google aan dat ze steeds meer en meer nadruk zullen leggen op User Experience. Hiervoor hebben ze de Core Web Vitals in het leven geroepen, een set van statistieken die gerelateerd zijn aan de snelheid, het reactievermogen of interactiviteit (responsiveness) en de visuele stabiliteit van een website. Deze statistieken zijn LCP, FID en CLS. In dit artikel zullen we LCP, ook wel Largest Contentful Paint genoemd, bespreken.
Wat is Largest Contentful Paint?
Largest Contentful paint (LCP), ook wel grootste weergave met content genoemd, is een belangrijke user-centric statistiek die rapporteert over de rendertijd van het grootste element dat op een webpagina zichtbaar is. Met andere woorden: LCP meet de tijd die nodig is om het grootste stuk content of element op een pagina weer te geven. Vaak zijn deze elementen afbeeldingen, video’s of tekstblokken.
Zoals we in de into al aanhaalden, is Largest Contentful Paint één van de drie Core Web Vitals statistieken die een invloed hebben op de page experience. De andere twee zijn First Input Delay (FID) en Cumulative Layout Shift (CLS).

Een LCP score onder de 2.5 seconden is heel goed, boven de 4 seconden zeer slecht.

Welke elementen beïnvloeden LCP?
CSS en JavaScript hebben een grote invloed op de prestaties van je website. Daarnaast zijn er nog heel wat andere elementen die de Largest Contentful Paint beïnvloeden:
- Afbeeldingen, zoals <img> elementen
- Video elementen, met <video>
- Wanneer een achtergrond ingeladen wordt met url()
- Paragrafen, met <p>
- Headings, zoals <h1>, <h2>, <h3>, <h4>…
- Lijsten, aangeduid met <li>, <ul> <ol>, <dd>, <dl>, <dt>
- Sectie van de pagina, zoals <section>, <footer>, <header>, <hgroup>, <aside>, <main>, <nav>, <div>, <table>.
- En andere elementen, zoals <hr>, <address>, <article>, <blockquote>, <details>, <dialogue>, <fieldset>, <form> en <pre>.
Waar Largest Contentful Paint score meten?
Er bestaan verschillende online tools waarmee je de Largest Contentful Paint kan meten. Dit zijn dezelfde tools waarmee je de Cumulative Layout Shft kan meten.
1. Google Search Console
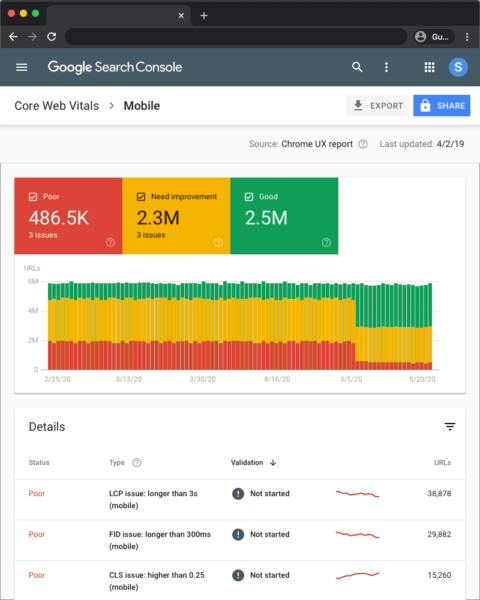
Largest Contentful Paint is één van de drie statistieken die weergegeven wordt in het Core Web Vitals rapport (Site-vitaliteit) in Google Search Console. De andere twee statistieken die je hier kan raadplegen zijn CLS (cumulatieve indelingsverschuiving) en FID (eerste invoervertraging).

Bron: https://web.dev/articles/vitals-tools-2020
2. PageSpeed Insights
Ook met dit tool kan je de LCP meten en de andere twee tools uit de Core Web Vitals van Google.

Bron: https://web.dev/articles/vitals-tools-2020
3. Lighthouse
Google Lighthouse is een derde tool dat je kan gebruiken om de LCP te meten.

Bron: Google Lighthouse
4. Chrome UX rapport in Data Studio
Het CrUX rapport kan je vrij raadplegen en toepassen op jouw dataset in Google Data Studio.

Bron: https://web.dev/articles/vitals-tools-2020
5. Web Vitals Extension
Er is een nieuwe Chrome Extensie beschikbaar in de Chrome Web Store waarmee je de 3 “Core Web Vitals” kan meten op paginaniveau.
6. WebPageTest
Een zesde en laatste tool waarmee je de LCP kunt meten is de WebPageTest.
LCP verbeteren en optimaliseren
Google draagt User Experience hoog in het vaandel, het is dus belangrijk dat je de LCP zoveel mogelijk kunt verbeteren. Met deze zaken kun je alvast aan de slag:
1. Versnel de reactietijd van de server
Versnel de reactietijd van de server (server response time). Dit kan je doen door te werken met een CDN (Content Delivery Network). Daarnaast kan het ook helpen om de caching te verbeteren. WordPress gebruikers kunnen hiervoor gebruik maken van plugins zoals W3 Total Cache of WP Rocket.
2. Versnel de laadtijd van je afbeeldingen
Je kan afbeeldingen optimaliseren door ze te comprimeren. Probeer afbeeldingen zo klein mogelijk te houden. Formaten die aan te raden zijn: JPEG 2000, JPEG XR of WebP.
WordPress gebruikers kunnen hiervoor weer beroep doen op plugins. Deze website gebruikt hiervoor WP Smush.
3. Render-blocking bronnen verminderen
Gebruik Async of Defer voor Javascript-bestanden of plaats javascript bestanden lager of onderaan in de code wanneer deze niet nodig is voor content boven de vouw, of minimaliseer CSS-bestanden.
4. Verwijder plugins die je niet gebruikt
Ga na (bijvoorbeeld via Gtmetric.com) welke plugins je niet meer gebruikt en die de laadtijd van je website vertagen. Deze plugins kun je vervolgens deactiveren of helemaal verwijderen.
Nog vragen of opmerkingen
De Core Web Vitals zullen een belangrijke ranking factor worden vanaf mei 2021. Het is dus belangrijk dat je deze metrics meeneemt in je zoekmachine optimalisatie traject. Het is een zeer technisch aspect, dus je kunt hiervoor altijd beroep doen op een SEO bureau. Heb je nog vragen of opmerkingen rond het LCP-probleem, laat het ons dan zeker weten.