Een header is een element op een webpagina dat fungeert als een kop of titel. Headers helpen om je content te structureren. In HTML (HyperText Markup Language) wordt een header gemarkeerd met tags zoals <h1>, <h2>, <h3>, enz. Deze header tags geven de hiërarchie van de inhoud aan, waarbij <h1> de belangrijkste hoofdtitel vertegenwoordigt, gevolgd door subtitels <h2>, <h3>, enzovoort.
Het belang van headers voor SEO
Headers maken een artikel makkelijk scanbaar. Dankzij de tussenkoppen kan de lezer de inhoud van een artikel snel overlopen, en selecteren wat interessant is. Daarnaast spelen headers ook een belangrijke rol in SEO. Zoekmachines zoals Google gebruiken ze om de structuur en belangrijkste onderwerpen van een pagina te begrijpen. Een goed georganiseerde headerstructuur kan helpen om de inhoud beter te indexeren en te rangschikken in de zoekresultaten.
Verschillende soorten headers
Er zijn verschillende niveaus van headers, elk met hun eigen functie en betekenis:
H1 header
De H1 header is de belangrijkste titel van een pagina. Het is aangewezen om slechts één H1 per pagina in te stellen, omdat de H1 het hoofdonderwerp van de inhoud aangeeft. Deze header is vaak de titel van het artikel of de belangrijkste kop van de pagina.
H2 Header
De H2 header wordt gebruikt voor de belangrijkste subkoppen binnen de pagina. Deze headers helpen om de inhoud in duidelijke secties te verdelen, wat de leesbaarheid en navigatie verbetert.
H3 Header en H4, H5, H6
H3 headers en lager (H4, H5, H6) worden gebruikt voor verdere onderverdelingen binnen de secties. Deze helpen om gedetailleerde informatie gestructureerd en overzichtelijk te presenteren.
💡SEO-tip: Probeer geen lagere headings te gebruiken dan H3. Google kijkt niet dieper dan H3. Wanneer je dus een H4, H5 of H6 gebruikt, geef je het signaal dat relevante informatie toch niet zo relevant is. Zo verlies je waardevolle SEO-signalen.
Hoe stel je headers in in HTML?
Het instellen van headers in een Content Management Systeem (CMS) zoals WordPress of Drupal is eenvoudig en vereist geen kennis van HTML. Je kunt de headers gewoon als kop instellen in de teksteditor van je CMS:
- Kop 1 = H1
- Kop 2 = H2
- Kop 3 = H3
In HTML staan de header tags binnen de <body>-sectie van de code. Hier is een voorbeeld van hoe de headers eruitzien in de HTML code:
<html>
<head>
<title> Wat is een header? | Depends SEO agency </title>
</head>
<body>
<h1>Wat is een header?</h1>
<h2>Verschillende soorten headers</h2>
<p>Er zijn verschillende niveaus van headers …</p>
<h3>H3 Header</h3>
<p>H3 headers en lager …</p>
</body>
</html>
💡Benieuwd hoe de headingstructuur van jouw webpagina eruitziet in HTML? Ga naar de webpagina > Klik op je rechtermuisknop > Klik op ‘Paginabron weergeven’, of gebruik de shortcut Ctrl + U. Met de zoekfunctie Ctrl + F kan je vervolgens de h1, h2 of h3 eenvoudig terugvinden.
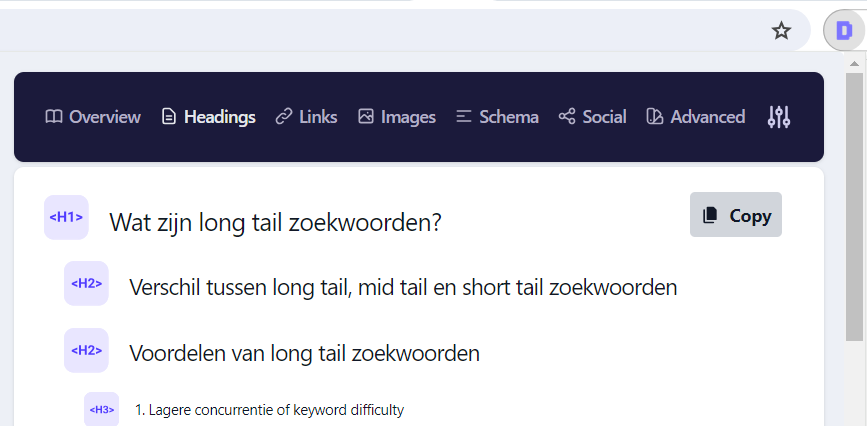
💡Wil je snel zien of jouw headers correct ingesteld staan? Dat kan met de chrome-extensie Detailed SEO extension (zie tab ‘Headings’).

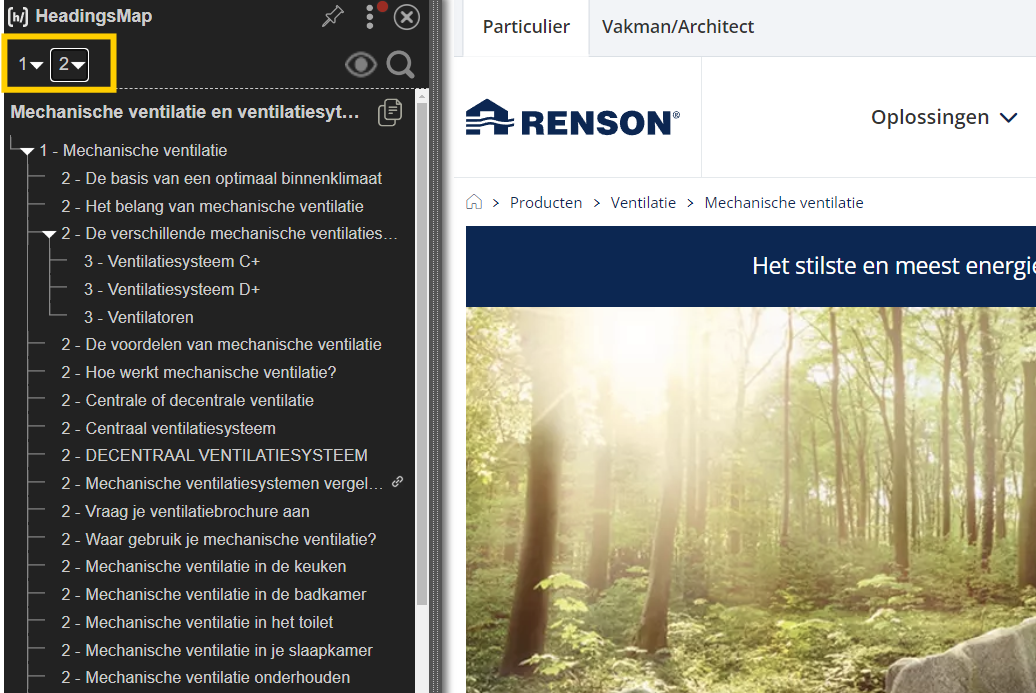
💡Voor langere artikels is de chrome-extensie HeadingsMap interessant. Je kan duidelijk de headingstructuur zien (h1, h2, h3) en je kan de verschillende niveaus ook eenvoudig dichtklappen.

Best practices bij het gebruik van headers
1. Beschrijf duidelijk de inhoud van de pagina
Een goede header geeft duidelijk de inhoud van de pagina weer. Gebruikers beslissen binnen enkele seconden of een pagina relevant is voor hun behoeften. Een duidelijke header helpt hen meteen te begrijpen waar de pagina over gaat, waardoor ze eerder geneigd zijn te blijven en de inhoud te lezen.
2. Houd je header kort en bondig
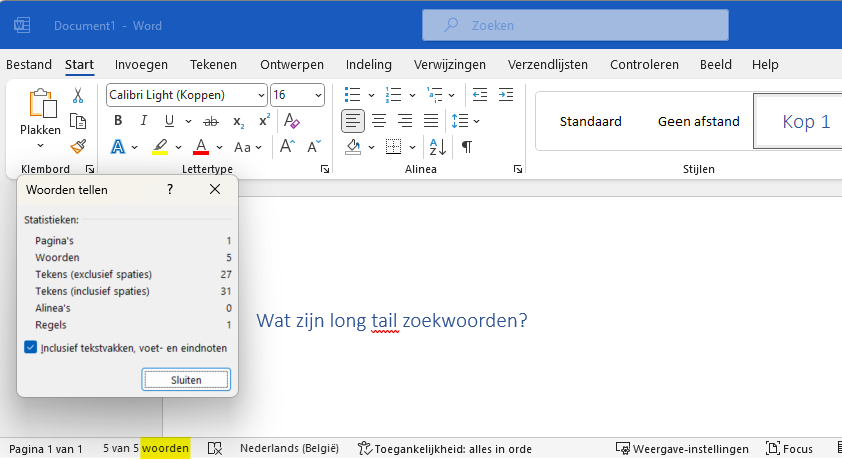
Uit onderzoek blijkt dat de best presterende content een H1 heeft die tussen de 20 en 70 tekens lang is. Het aantal tekens in je header kan je eenvoudig controleren via Word. Selecteer je titel en klik op ‘woorden’ in de horizontale balk onderaan. Vervolgens zie je het aantal tekens in je H1:

3. Hanteer een logische headingstructuur
De headers dienen een logische en hiërarchische structuur te volgen. De H1 komt als eerste, dan H2, gevolgd door H3 enzovoort. Daarnaast sla je ook best geen headerniveaus over. Spring dus niet direct van een H1 naar een H3, zonder een H2 te gebruiken.
4. Gebruik één H1 per pagina
Hoewel dit geen officiële richtlijn is van Google, is het wel een best practice om één H1 header per pagina te voorzien. Zoekmachines gebruiken de H1-header om te begrijpen waar de pagina over gaat. Een enkele, goed gekozen H1-header helpt zoekmachines om de belangrijkste focus van de pagina te identificeren en deze correct te indexeren. Door slechts één H1-header te gebruiken, geef je duidelijk aan wat het centrale onderwerp van de pagina is.
5. Verwerk relevante zoekwoorden in je headers
Het integreren van relevante zoekwoorden in je headers helpt zoekmachines om je pagina te begrijpen en beter te ranken voor passende zoekopdrachten. Zorg ervoor dat de trefwoorden natuurlijk in de context passen en vermijd overmatig gebruik. Het belangrijkste is dat de headers zinvol zijn voor je content, en nuttig voor je lezers.
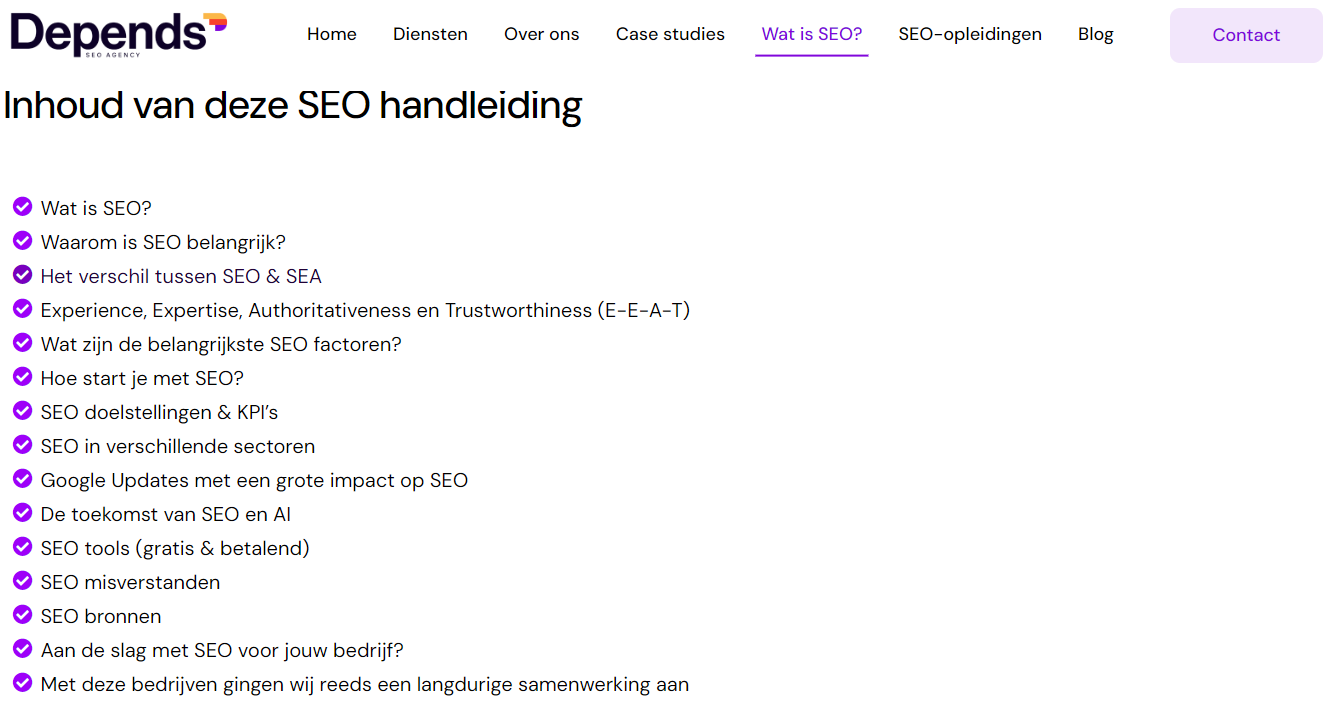
6. Voorzie een inhoudstafel met heading tags
Voorzie bovenaan je artikel een inhoudstafel met heading tags. Zo maak je je tekst makkelijker navigeerbaar. De lezer ziet alle tussentitels in één oogopslag in de inhoudstafel, en kan doorklikken naar het gewenste onderwerp zonder zelf naar beneden te hoeven scrollen. Dit is voornamelijk interessant bij langere artikels zoals bijvoorbeeld onze SEO-gids: