SEO en conversieoptimalisatie (CRO) hebben enorm veel raakvlakken. Een cruciaal aspect bij beide disciplines is dat de gebruiker centraal wordt gezet. Optimaliseren voor de bezoeker is uiteindelijk ook optimaliseren voor Google. In deze gids bundelen we heel wat tips om de conversie op je webshop of website te verhogen.
Inhoud van deze gids:
Wat is conversie?
Conversie verwijst naar het percentage bezoekers dat een gewenste actie onderneemt op een website, zoals het kopen van een product, het invullen van een formulier, of het aanmelden voor een nieuwsbrief. Een hoge conversieratio betekent dat een groter deel van je bezoekers daadwerkelijk klant wordt.
Waarom moet je de conversie van je website verbeteren?
- Meer omzet: Een hogere conversieratio leidt direct tot meer verkopen en dus ook een hogere omzet. Dit is een van de belangrijkste redenen waarom bedrijven actief inzetten conversieoptimalisatie (CRO).
- Betere gebruikerservaring: Conversieoptimalisatie richt zich op het verbeteren van de gebruikerservaring door obstakels te verwijderen en de navigatie te vereenvoudigen. Dit zorgt ervoor dat klanten tevreden zijn en sneller gewenste acties ondernemen op je website.
- Hogere ROI op marketinginspanningen: Door de conversie te verhogen, haal je meer rendement uit je marketingbudget. Dit betekent dat je minder hoeft te investeren om dezelfde of hogere resultaten te bereiken. Stel dat je heel veel investeert in zoekmachineoptimalisatie (SEO), maar je website converteert niet, dan zal de ROI laag zijn voor dat kanaal.
- Inzicht in klantgedrag: Door te investeren in conversieoptimalisatie leer je je klanten beter kennen. Je kunt analyseren welke pagina’s goed presteren en waar bezoekers afhaken, wat waardevolle informatie oplevert voor toekomstige marketingstrategieën.
- Verhoogde klantloyaliteit: Een verbeterde gebruikerservaring kan leiden tot een beter imago en meer klantloyaliteit. Klanten komen sneller terug als ze een positieve winkelervaring hebben gehad op je webshop.
- Continue verbetering: Conversieoptimalisatie is een doorlopend proces. Door voortdurend te testen en te optimaliseren, kun je blijvende verbeteringen in de prestaties van je website realiseren.
Bruikbare tips op de conversie te verbeteren
Tip 1: Duidelijke navigatie
Een duidelijke navigatie is onontbeerlijk. De navigatie is namelijk vaak het startpunt van de zoektocht naar een product of dienst op een website. Een goede navigatiebalk heeft twee doelen:
- Klanten verder in de trechter leiden door ze naar een categoriepagina of productpagina te sturen.
- Eenvoudige toegang bieden tot de winkelwagen, klantenservice, accountpagina, bestellingsoverzicht, retourpagina, facturen en cadeaubonnen.
Een navigatiestructuur zou direct, simpel en intuïtief moeten zijn. Het toevoegen van te veel onbelangrijke elementen aan de navigatie leidt de consument vaak af, waardoor de navigatiebalk mogelijk voor beide doelen geen resultaat levert en bijgevolg ook voor de nodige frustratie zorgt bij de bezoeker.
De navigatiestructuur die je op je website inricht, wordt voornamelijk bepaald door de grootte van je winkel en wordt ook beïnvloed door een aantal andere factoren. Er bestaat niet zoiets als een one-size-fits-all-aanpak als het gaat om de navigatiebalk.
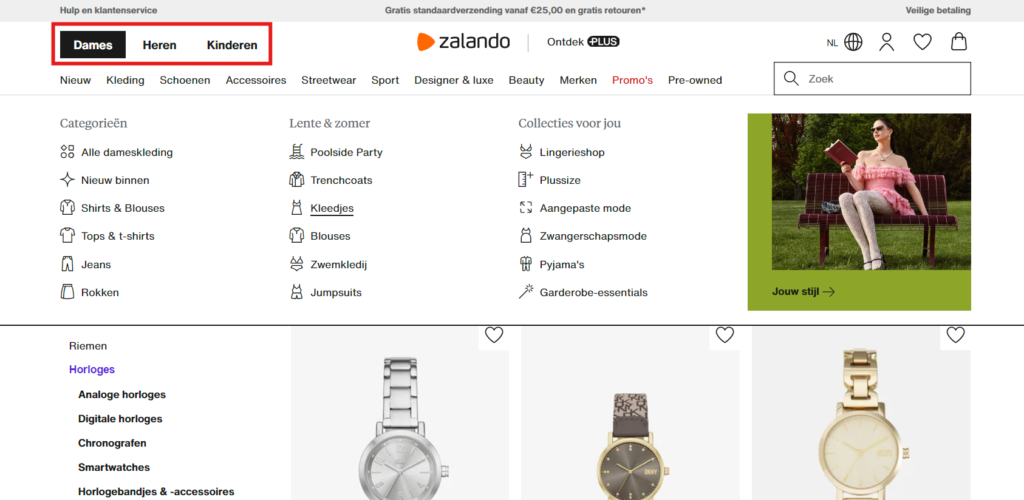
Als je een webshop of winkel hebt met een groot aantal categorieën, kan een navigatiebalk met meerdere niveaus of levels een goede oplossing zijn.
De webshop van Zalando is hiervan een mooi voorbeeld. Ze gebruiken “Dames, Heren, of Kinderen” om je een eerste selectie te laten maken. Vervolgens kun je via een megamenu verder navigeren. In het megamenu maken ze handig gebruik van icoontjes, waardoor het net dat tikkeltje overzichtelijker wordt in vergelijking met een klassiek megamenu.

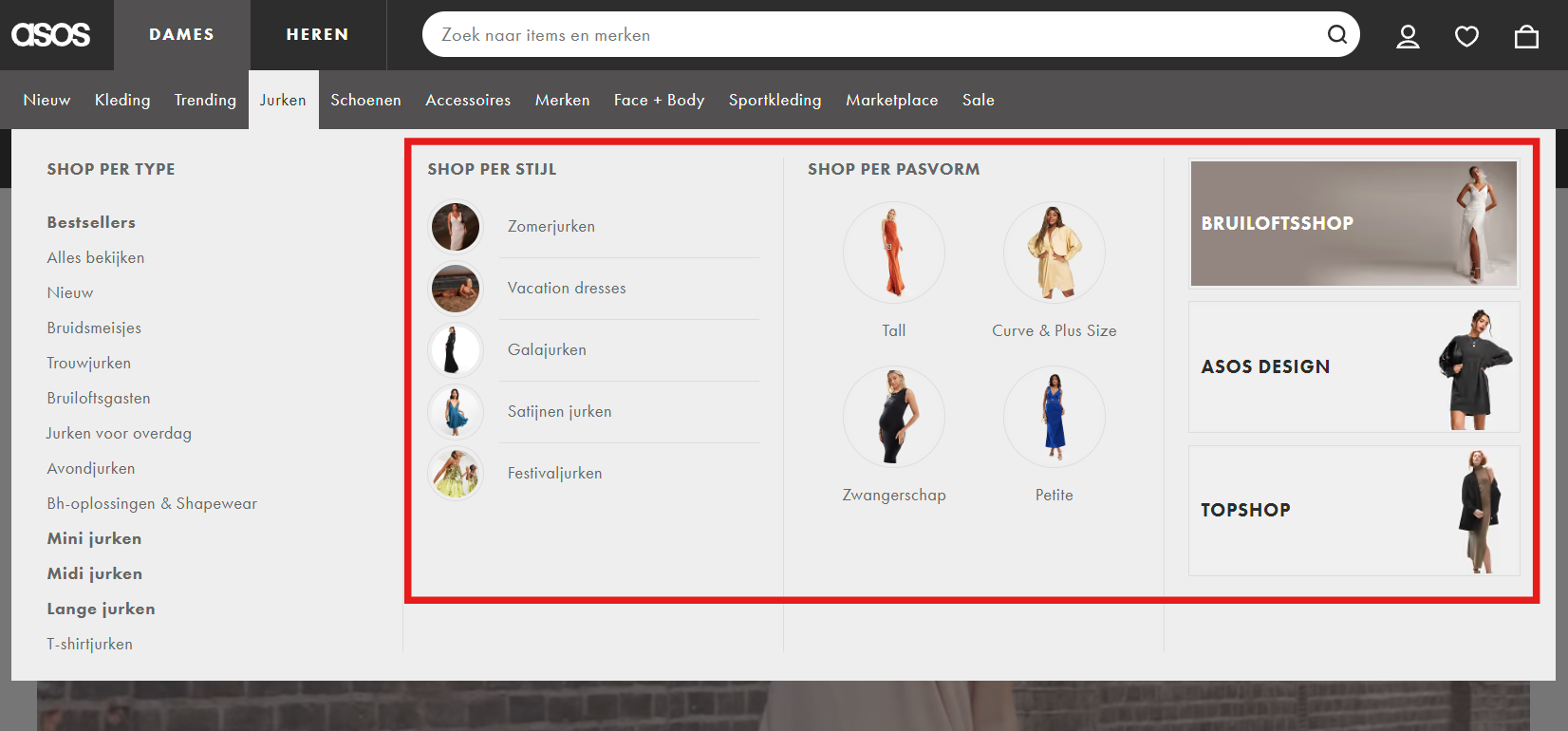
De website van Asos gaat nog een stapje verder. Ze gebruiken een gelijkaardige eerste selectie zoals Zalando (dames en heren), maar wanneer een gebruiker over een categoriepagina beweegt, kan hij een voorbeeld van de producten erin bekijken. Navigeren door dit type menu inspireert, voelt moeiteloos aan en verhoogt de CTR (Click-through Rate) naar product- en categoriepagina’s.

Als Zalando en Asos deze aanpak niet zouden volgen, zouden ze te weinig ruimte hebben om alle categorieën te presenteren die ze aan de klant willen laten zien.
Voor websites met minder producten of diensten kan een navigatiebalk met één niveau een goede optie zijn.
Tip 2: Zorg dat er voldoende navigatiefeedback aanwezig is
Als bedrijf moet je ervoor zorgen dat je klanten niet verdwalen wanneer ze door categorieën of producten zoeken.
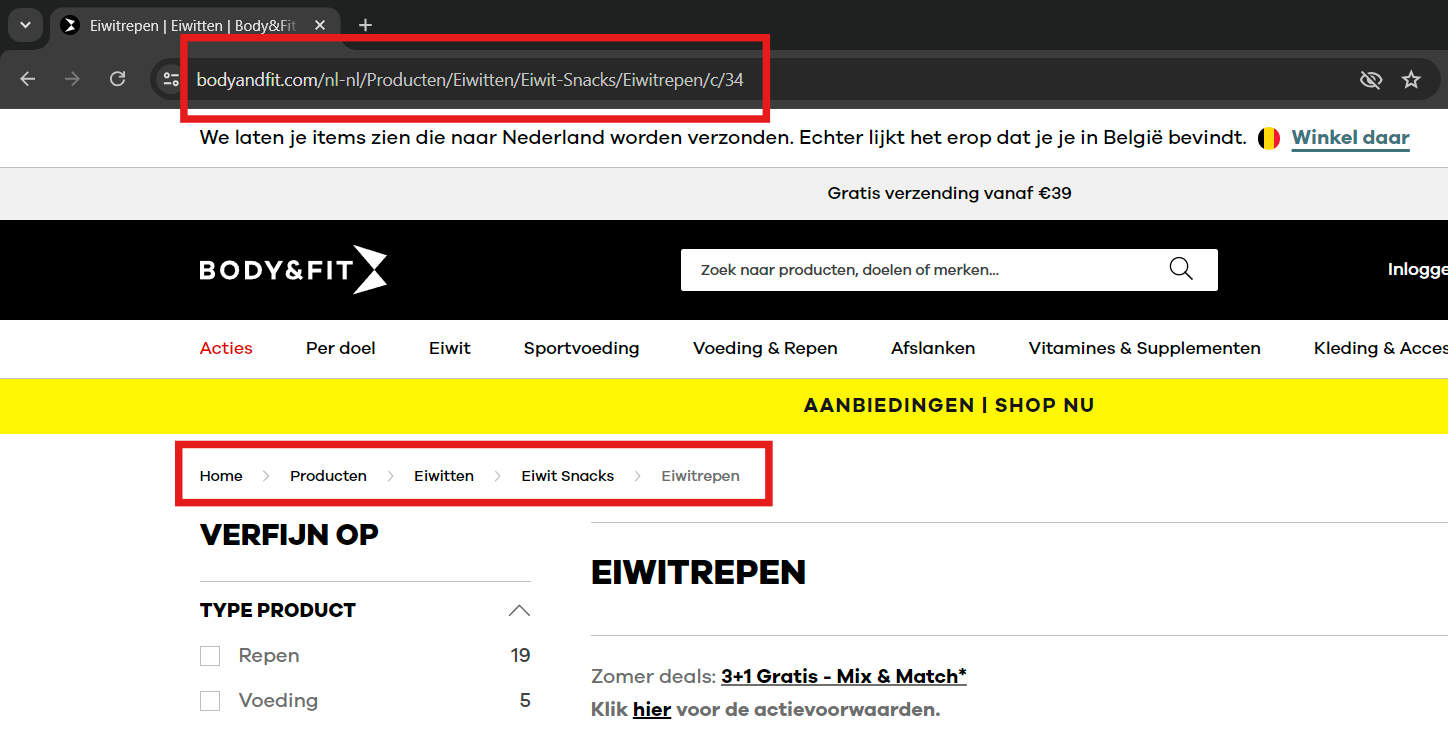
Door de naam van de categorie die ze aan het bekijken zijn weer te geven in de zoekbalk, of door een kruimelpad te gebruiken, is het voor de gebruiker duidelijk waar hij zich precies bevindt op de website. Een ander voordeel is dat ze ook eenvoudig kunnen navigeren naar een hoger liggende categorie.

Tip 3: Verwijder onnodige links
Het is uiterst belangrijk om klanten snel door je funnel te leiden. Het vermijden van onnodige links helpt daarbij.
Hoewel pagina’s met betrekking tot privacybeleid, retourbeleid en algemene voorwaarden belangrijk zijn, kun je ze beter in de footer van de website plaatsen in plaats van in de hoofdnavigatie.
De navigatie van Cyclobility is een goed voorbeeld. Er zijn geen onnodige links en alle secundaire pagina’s die geloofwaardigheid toevoegen en het koopproces indirect ondersteunen, staan onderaan in de footer. Ze hebben veel links in de footer, maar dit stoort de klant niet tijdens het bestelproces.
Tip 4: Optimaliseer met data uit de site search
Tools zoals Google Analytics en Matomo verzamelen een enorme hoeveelheid data van je website, waaronder gegevens over gebruikers die de site search gebruiken. Dit stelt je in staat om bijvoorbeeld het verschil in omzet te analyseren tussen bezoeken mét en zonder site search.
In eerste instantie is het super waardevol om te zien welke zoekopdrachten bezoekers ingeven op je website om het gewenste product te vinden. Nog interessanter is het echter om te ontdekken welke zoekwoorden veel omzet genereren voor je bedrijf. Met deze inzichten kun je verschillende acties ondernemen:
- Identificeer vaak verkeerd gespelde zoektermen en zorg ervoor dat je site, ondanks de spelfouten, de gewenste producten toont. Als iemand bijvoorbeeld “Nutela” intypt, wil je dat alle “Nutella” potten getoond worden.
- Gebruik de analytics-gegevens voor productonderzoek. Als mensen zoeken naar producten die je winkel niet aanbiedt, duidt dit op een sterke vraag naar deze producten. Benut deze gegevens voor je lang termijn groeistrategie en om je assortiment uit te breiden.
- Herschik de volgorde waarin producten op categoriepagina’s worden weergegeven. Door de belangrijkste producten bovenaan te plaatsen, kun je je conversiepercentage aanzienlijk verbeteren.
Het wordt aanbevolen om deze gegevens minstens één keer per maand te bekijken!
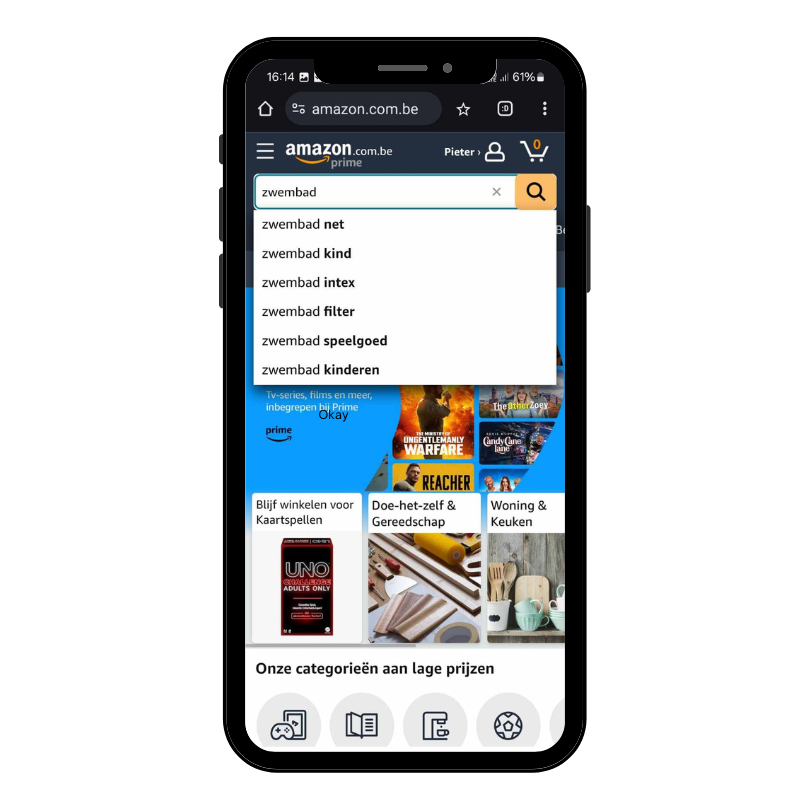
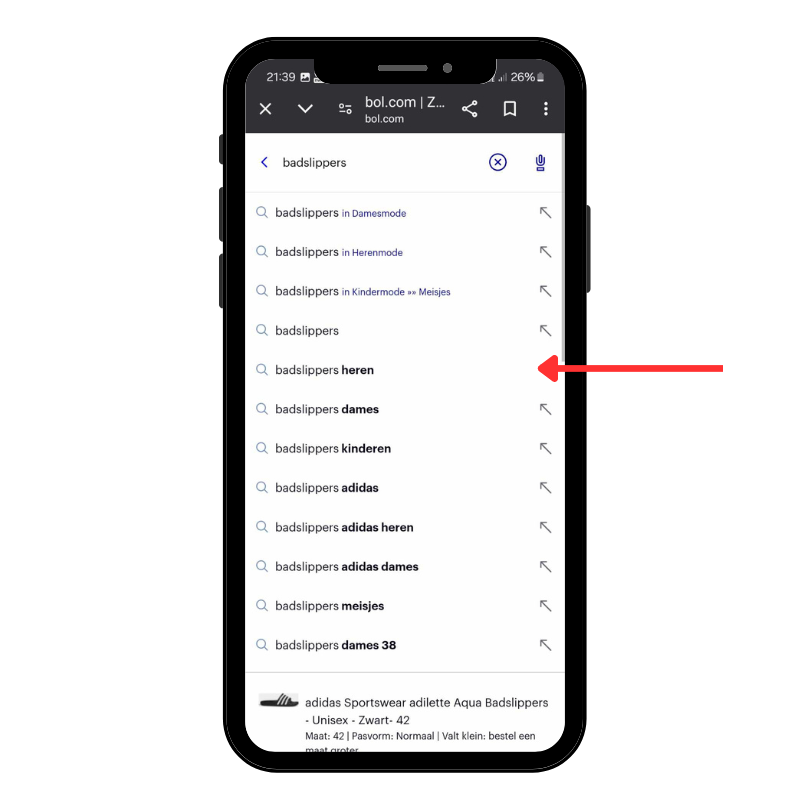
Tip 5: Optimaliseer de zoekbalk op mobiel
Browsen op mobiele apparaten is een volledig andere ervaring in vergelijking met de desktopversie van je website. Het aandeel e-commerceverkeer vanaf mobiele apparaten stijgt voortdurend en zal blijven stijgen de komende jaren. Dit komt doordat verschillende betaalmethoden het mogelijk maken om het hele aankoopproces eenvoudig op je telefoon te voltooien. Daarom is het ook belangrijk om veel aandacht te besteden aan de zoekbalk voor mobiel.
Slimme autocomplete- en autosuggestfunctionaliteiten zijn krachtige optimalisaties die de gebruikerservaring aanzienlijk verbeteren.

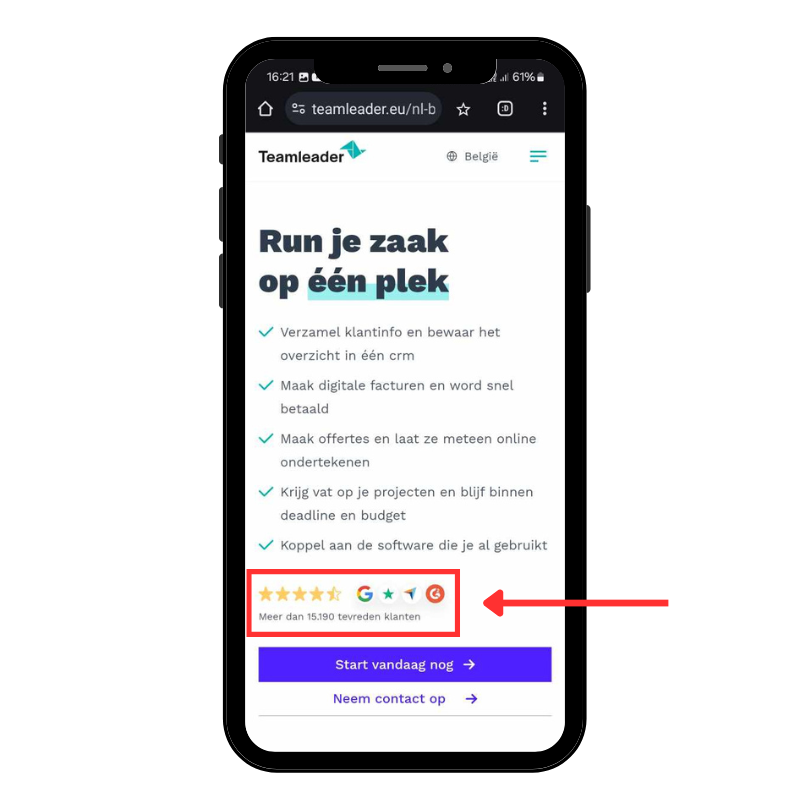
Tip 6: Gebruik reviews en andere elementen die vertrouwen opwekken
Mensen zoeken zowel in het dagelijkse leven als online naar bevestiging wanneer ze op zoek gaan naar nieuwe producten of diensten. Door reviews of testimonials toe te voegen, kun je als bedrijf vertrouwen wekken bij potentiële klanten en hen net dat extra zetje geven om tot een aankoop over te gaan.
Reviews (dit kan zelfs een gemiddelde zijn van alle productbeoordelingen) kun je op diverse plaatsen integreren: op je homepagina, in de header, de footer en op productdetailpagina’s. Bekende integraties zijn Google Reviews of Trustpilot.

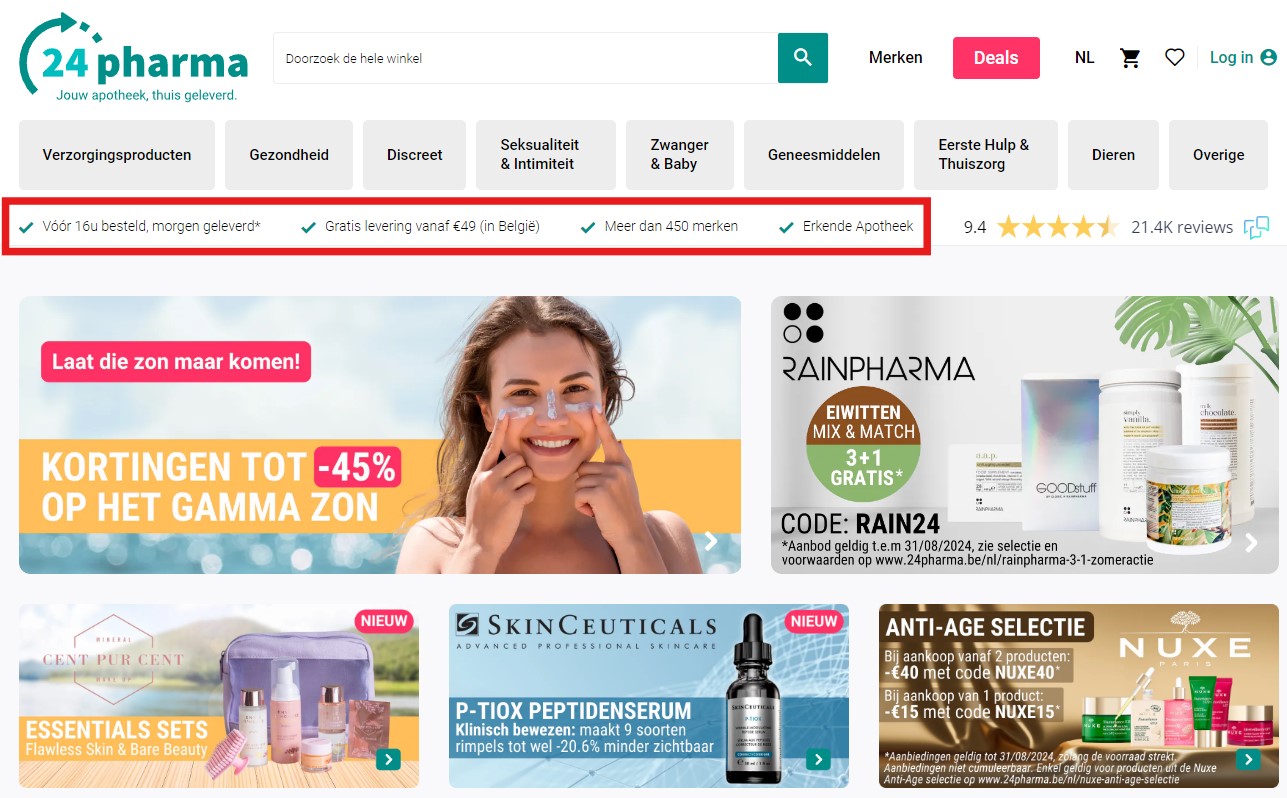
Tip 7: Zet USP’s in de verf
Maak je op de een of andere manier het verschil ten opzichte van je concurrenten? Dan moet je dit benadrukken op je website. Door USP’s (Unique Selling Points) toe te voegen, kun je de conversie verhogen en potentiële klanten een extra duwtje in de rug geven om over te gaan tot aankoop.
USP’s kun je toevoegen in de header en footer, maar ook op productdetailpagina’s. Deze webshop doet dit heel slim en voegt de USP’s toe via de header op elke pagina:

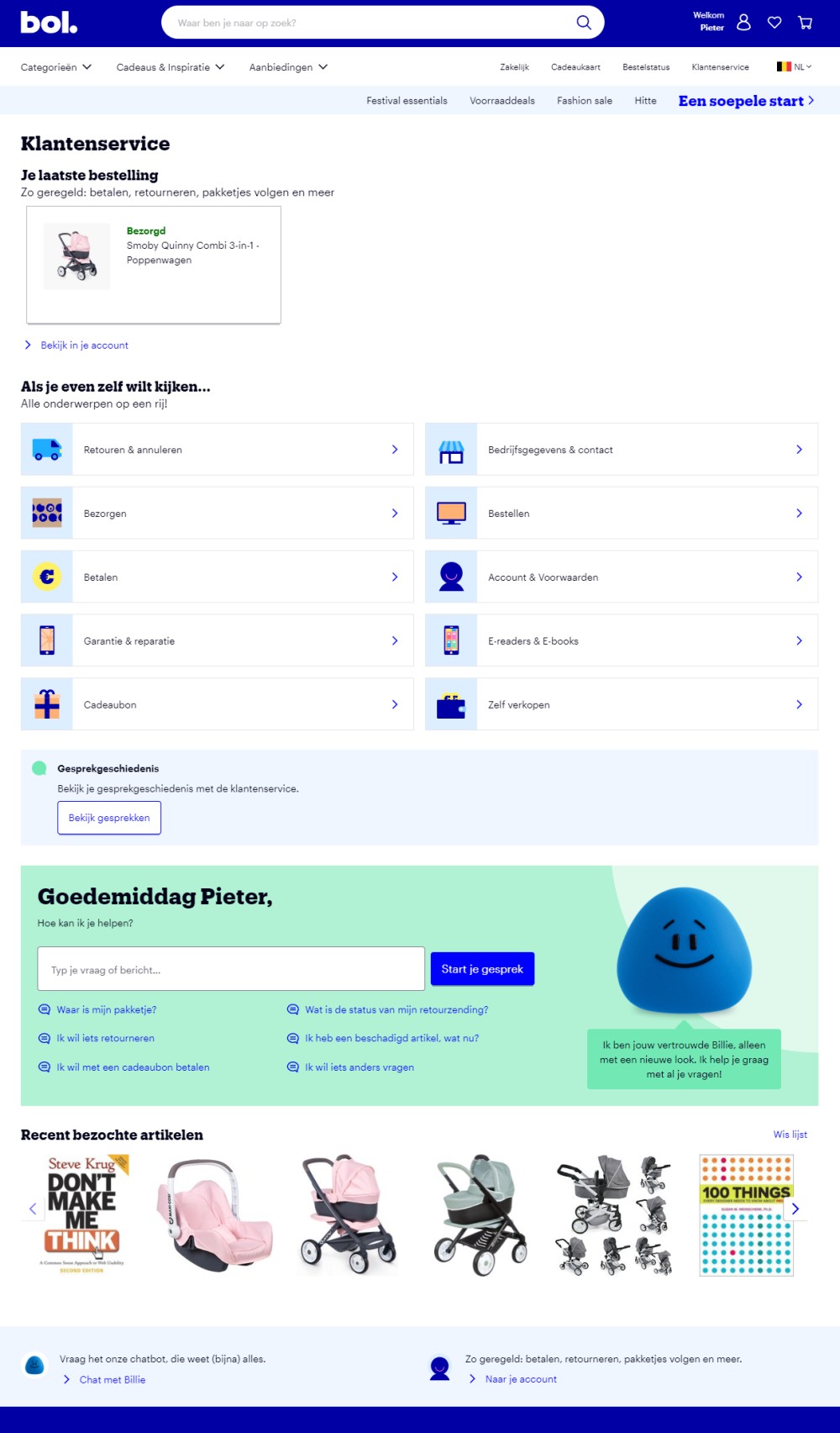
Tip 8: Zet de klantenservice prominent in beeld
Door je klantenservice duidelijk zichtbaar te maken op je website, verbeter je de conversieratio, klantenloyaliteit en klantwaarde. Je stelt je als bedrijf hierdoor zeer toegankelijk op.
Het is ideaal om een klantenservice sectie in de footer te hebben, in plaats van alleen een contactpagina. De volgende links kunnen worden opgenomen:
- Volg je bestelling: Gemakkelijke toegang tot de trackingpagina waar klanten de bestelstatus kunnen controleren met het ordernummer dat ze via e-mail hebben ontvangen.
- Beleid rond bestellen en leveren: Een pagina om je winkelbeleid, verzendtijden en tarieven voor verzendingen naar verschillende landen te tonen.
- Beleid rond retourneren: Een pagina die het mogelijk maakt om eenvoudig producten te retourneren. Zonder deze optie kan er frustratie ontstaan, waardoor de kans groot is dat mensen niet terugkeren naar je webshop.
- Garantievoorwaarden: Specificeer duidelijk de garantievoorwaarden om latere discussies te voorkomen.
Sommige websites, zoals bijvoorbeeld bol.com, gaan nog een stapje verder en hebben een uitgebreide klantenservicepagina. Op deze pagina vind je informatie over je laatste bestelling, contactgegevens, veelgestelde vragen, informatie over retourneren, betalen, enz. Deze pagina is ook toegankelijk via de hoofdnavigatie.

Tip 9: Zorg voor een duidelijke CTA op de homepagina
Ongeacht of je actief bent binnen B2B of een webshop runt, op je homepagina moet een duidelijke Call-To-Action (CTA) staan. Bezoekers moeten binnen enkele seconden kunnen zien wat de belangrijkste actie op deze pagina is.
Vaak loopt het hier fout:
- Te veel keuzes: Bedrijven bieden klanten vaak te veel opties, wat verwarring en keuzestress kan veroorzaken. Dit kan ertoe leiden dat gebruikers direct op de Terug-knop klikken.
- Onopvallende CTA: Sommige bedrijven hebben wel een CTA, maar deze is moeilijk te herkennen, wat natuurlijk niet ten goede komt aan de conversieratio.
- Geen CTA: Andere bedrijven, zoals Zarahome.com, hebben geen duidelijke CTA op hun homepagina.

Een duidelijke Call-To-Action is dus heel belangrijk op de homepagina om mensen door de sales funnel te leiden en de conversie van je website te verhogen.
Tip 10: zorg voor een duidelijk visuele hiërarchie op je pagina’s
Een duidelijke visuele hiërarchie is belangrijk op een website. Toch is het geen evidentie om dit voor elke website op eenzelfde manier te implementeren. Er bestaat namelijk geen one-size-fits-all oplossing.
Mensen zijn door de jaren heen gewend geraakt aan de positionering van bepaalde visuele elementen op een website. Zo staat het logo praktisch altijd linksboven, de zoekbalk bevindt zich vaak in het midden van de header (denk aan Vandenborre, Bol.com en Coolblue), en het winkelwagentje staat meestal rechtsboven. Het volgen van een specifieke visuele hiërarchie in je website ontwerp is juist om deze reden belangrijk. Je hoeft niet altijd het wiel opnieuw uit te vinden.
Deze tips kunnen we alvast nog meegeven:
- Begrijp leespatronen: Mensen lezen van links naar rechts.
- Gebruik kleur en contrast: Voor een betere leesbaarheid en om CTA’s beter zichtbaar te maken
- Gebruik witruimte: Hierdoor kun je bepaalde secties highlighten zodat ze beter tot hun recht komen

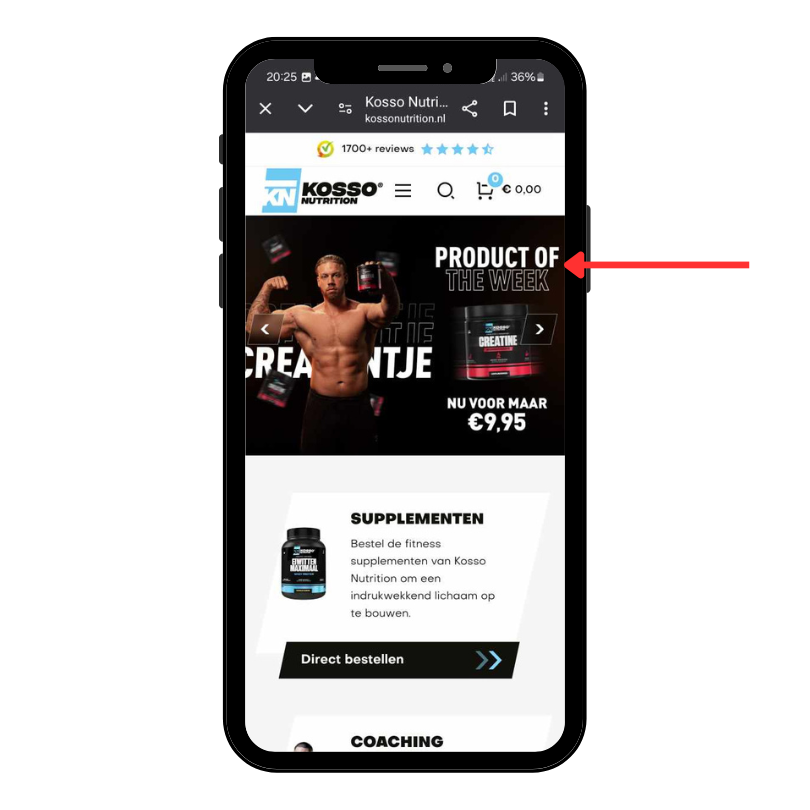
Tip 11: Highlight je beste of nieuwe producten
Beveel je beste producten aan op de homepagina. Beschouw je homepagina als een Tinder-profiel: je wilt het beste van wat je te bieden hebt laten zien om een positieve reactie uit te lokken.
Kosso Nutrition toont bijvoorbeeld ‘product of the week’ helemaal bovenaan de pagina. Voor je eigen winkel kun je experimenteren om te zien welke producten het beste werken qua conversies. Dit kan nogal variëren; seizoensproducten presteren soms goed in bepaalde winkels, terwijl in andere winkels de bestsellers beter verkopen. Het loont dus om verschillende opties te testen!

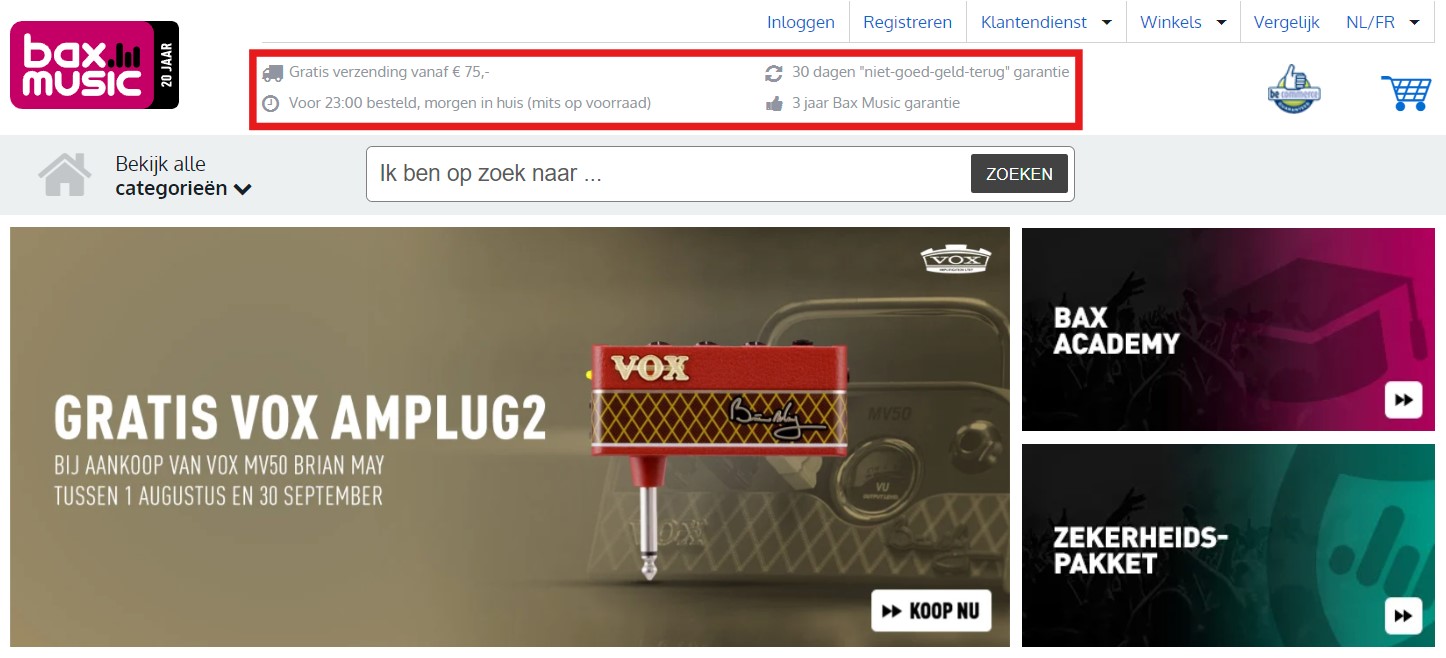
Tip 12: Vermeld belangrijke info die een impact heeft op de aankoopbeslissing
Consumenten willen bevestiging krijgen dat ze op de juiste plek zitten om hun product aan te kopen. Wist je dat 67% van de mensen die online winkelen het retourbeleid bekijkt voordat ze een aankoop doen?
Het prominent weergeven van deze informatie, als onderdeel van je hoofdnavigatie of ergens boven de vouw op de homepagina, kan een grote bijdrage leveren aan het verhogen van je verkopen.
Geef duidelijk je verzend- en retourbeleid weer. Dit is een van de eerste dingen die je op de website van Bax Music ziet.

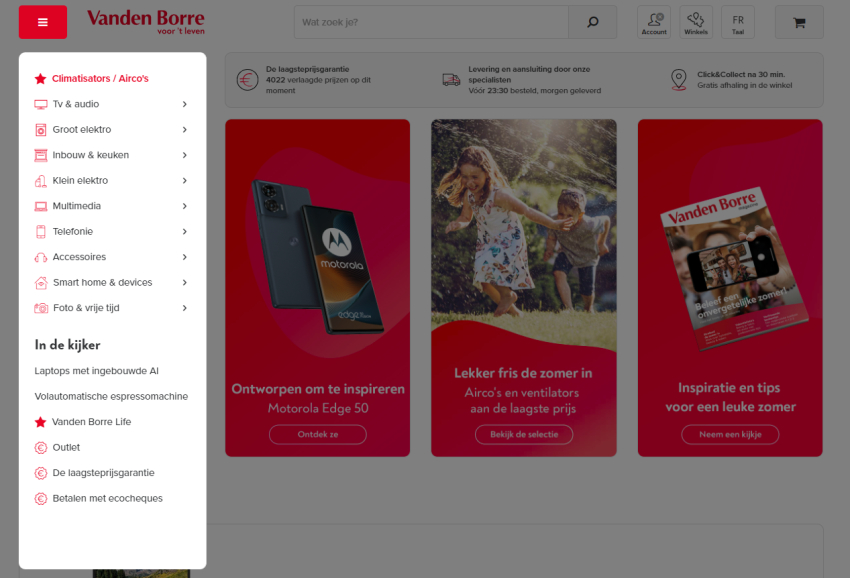
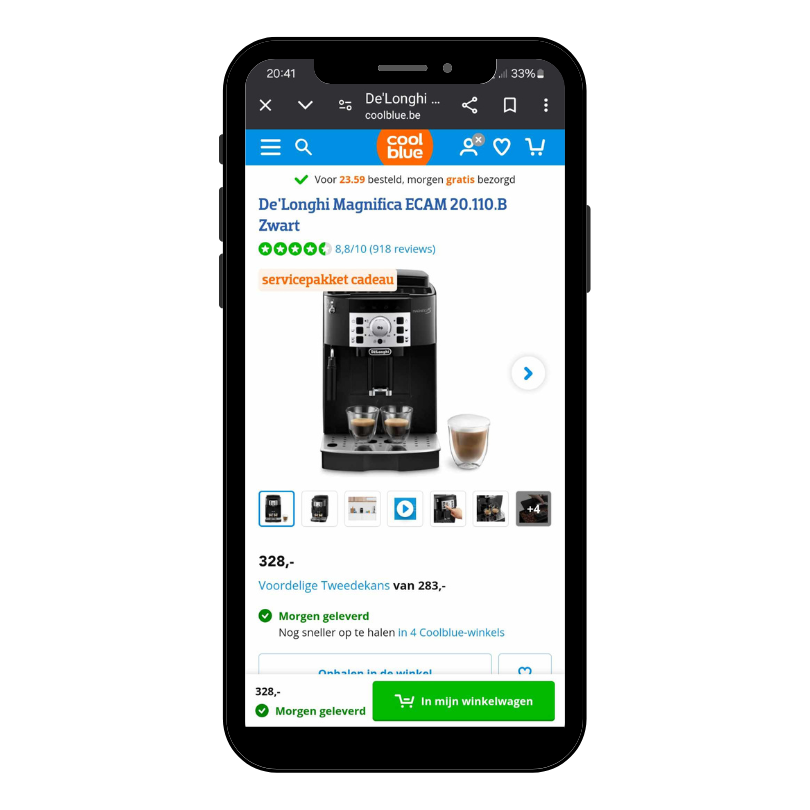
Tip 13: Think mobile first
Het is iets wat we Google vaak horen zeggen, maar om de conversie van je website te verhogen is het belangrijk dat je website goed weergegeven wordt op mobiel.
Waarom? Steeds meer mensen winkelen via hun mobiele apparaat. Onderzoek van Pew Research Center toont aan dat 76% van de Amerikaanse volwassenen al eens iets via hun smartphone heeft gekocht. Men verwacht dat dit percentage in de toekomst alleen maar zal toenemen.
Coolblue is een uitstekend voorbeeld van een website die mobielvriendelijkheid prioriteert. Met één blik is duidelijk dat de site een mobile-first ontwerp heeft. De structuur en functies zijn specifiek op maat gemaakt voor smartphones. De USP’s vallen op, samen met een duidelijke CTA.

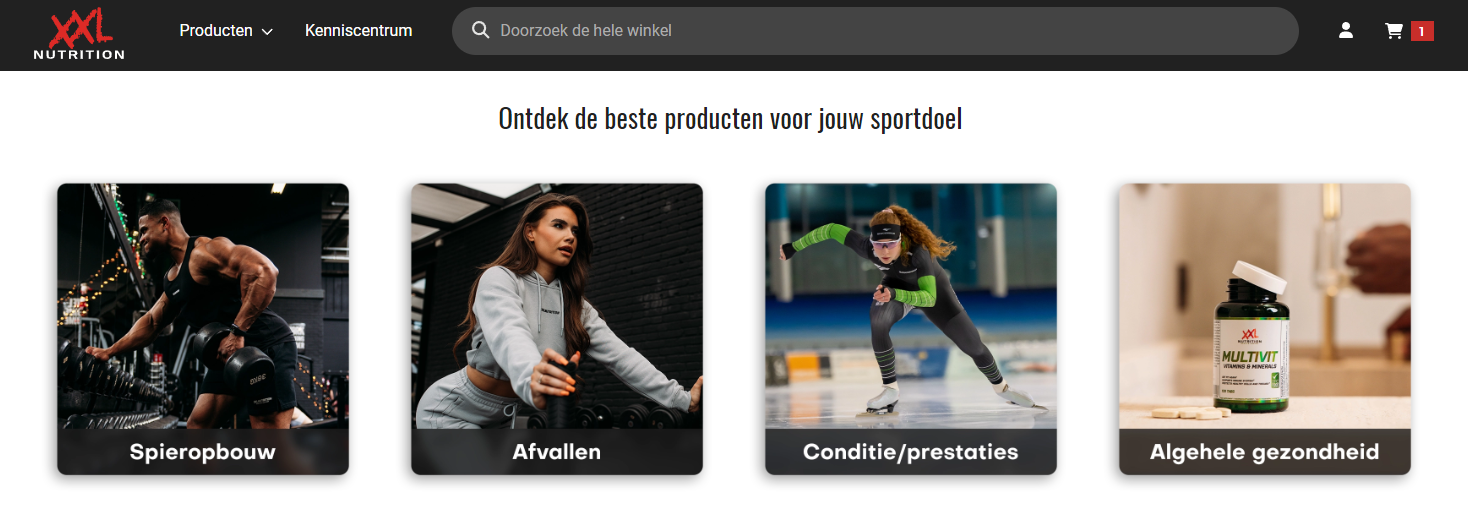
Tip 14: Vermelde belangrijke categorieën op de homepagina
Als je bezoeker de CTA boven de vouw niet gebruikt, dan moet je met een alternatief komen om hem door de funnel te loodsen. Denk hierbij een categoriepagina’s zoals:
- Bestsellers
- Producten in de uitverkoop
- De 3-4 best verkochte categorieën
XXL Nutrition is een goed voorbeeld van deze aanpak. Zij tonen categorieën die populair zijn bij andere gebruikers, bieden ‘solden van de week’ aan, en spelen in op de sportdoelen van hun bezoekers.

Tip 15: Toon positieve reviews op je homepagina
Door positieve reviews op de homepagina weer te geven, kunnen potentiële klanten zien dat anderen goede ervaringen hebben gehad met het product of de dienst. Dit vergroot het vertrouwen in het merk en verhoogt de kans op conversie.
Dit is een klassiek voorbeeld van social proof, waarbij potentiële klanten worden beïnvloed door de acties en meningen van andere mensen. Deze techniek wordt tegenwoordig door veel bedrijven toegepast om de conversie op hun website te verhogen.
Social proof is vaak effectiever dan zelf te verkondigen hoe goed je product of dienst wel niet is.
Tip 16: Voeg logo’s van klanten toe om vertrouwen te wekken
Het weergeven van logo’s van (herkenbare) klanten op de homepagina kan de geloofwaardigheid en het vertrouwen in het merk vergroten, wat kan leiden tot hogere conversiepercentages en dus ook meer omzet.
Bij het nemen van een aankoopbeslissing willen we vaak weten of anderen een positieve ervaring hebben gehad met een product of dienst. Door de logo’s van bekende of herkenbare klanten te tonen, profiteer je van de kracht van social proof en laat je potentiële klanten zien welke bedrijven je merk vertrouwen.
Tip 17: Maak het mogelijk om verlanglijstjes aan te leggen
Wanneer een potentiële klant een product als favoriet markeert, duidt dit doorgaans op een sterke koopintentie. Je kunt deze klanten vervolgens gericht benaderen via e-mail of sociale media om hen tot aankoop over te laten gaan.
De website van Coolblue maakt zeer goed gebruik van deze functie.

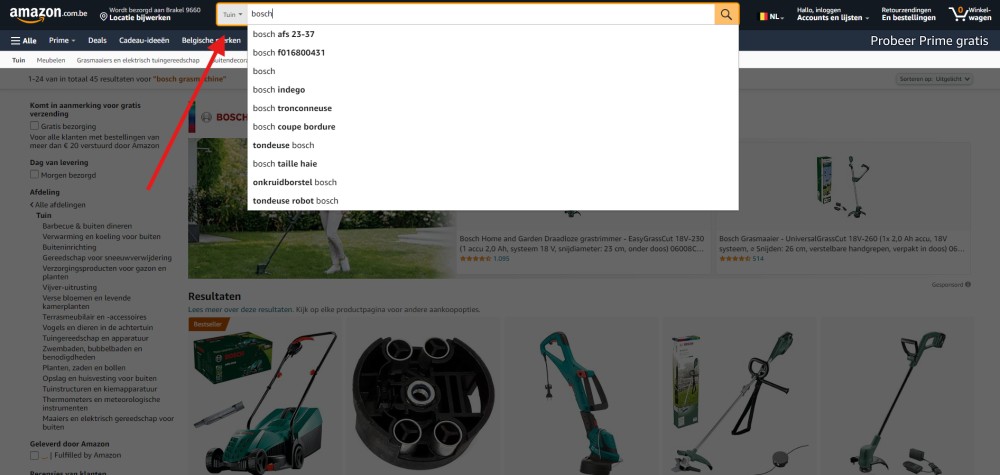
Tip 18: Voeg categorie filters toe aan de zoekbalk
Zorg dat je gebruikers op categorieniveau kunnen zoeken via de zoekbalk. Voor een webshop met meer dan 1000 producten kan dit een uitstekende oplossing zijn. Filteren helpt mensen bij het maken van de juiste keuze.
Stel je bent op zoek naar een Bosch grasmachine. Dan wil je niet ook alle Bosch wasmachines, droogkasten, stofzuigers, en dampkappen te zien krijgen. De zoekfunctie van Amazon is een goed voorbeeld van hoe dit effectief kan worden geïmplementeerd.
Zorg ervoor dat deze zoekfunctie optioneel is, zodat het gebruiksvriendelijk blijft en niet verplicht wordt.

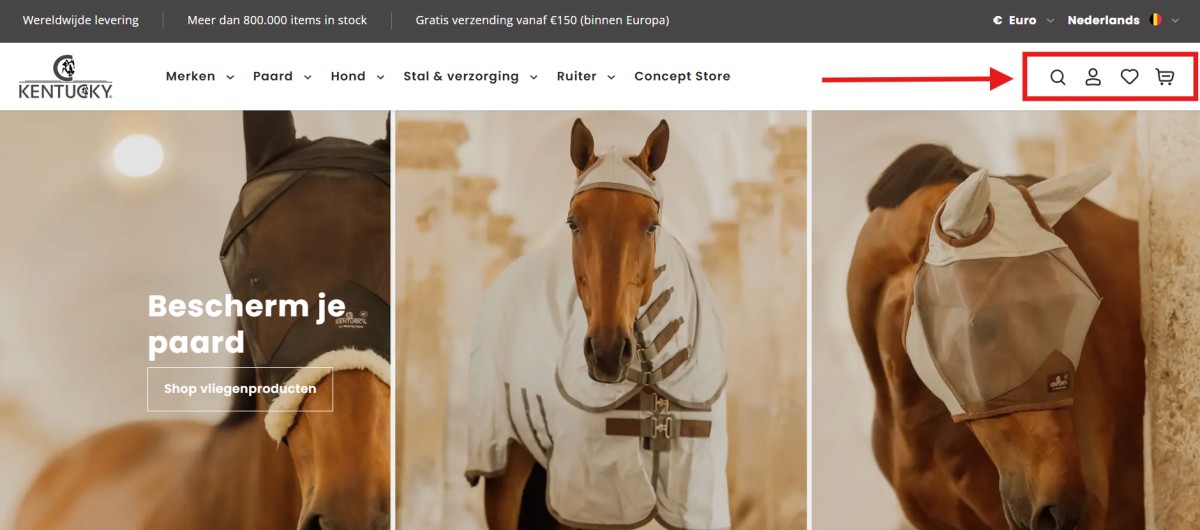
Tip 19: Zorg dat de zoekbalk prominent in beeld is
Iedereen kent ze wel: websites die een zoekfunctionaliteit hebben, maar waar deze enkel wordt weergegeven met een vergrootglaspictogram in plaats van een volwaardige zoekbalk. Wanneer dit het geval is, wordt je zoekbalk vaak gemist en onderbenut.
Onderzoek van AddSearch wees uit dat 30% van de bezoekers een zoekbalk gebruikt als die aanwezig is. Daarnaast bleek dat een zoekbalk 1,8 keer zo effectief is voor hogere conversieratio’s op je website. Genoeg redenen dus om je zoekbalk niet weg te stoppen achter een vergrootglaspictogram.
Een zoekbalk zorgt ervoor dat klanten een gemakkelijke manier hebben om direct naar producten te zoeken. Deze functie is vooral belangrijk voor webshops met meer dan 100 producten, omdat het navigeren naar het juiste product anders veel tijd kan vergen.
Een voorbeeld van een zoekbalk die verstopt zit en niet opvalt naast veel andere iconen, is die van Kentucky Horsewear.

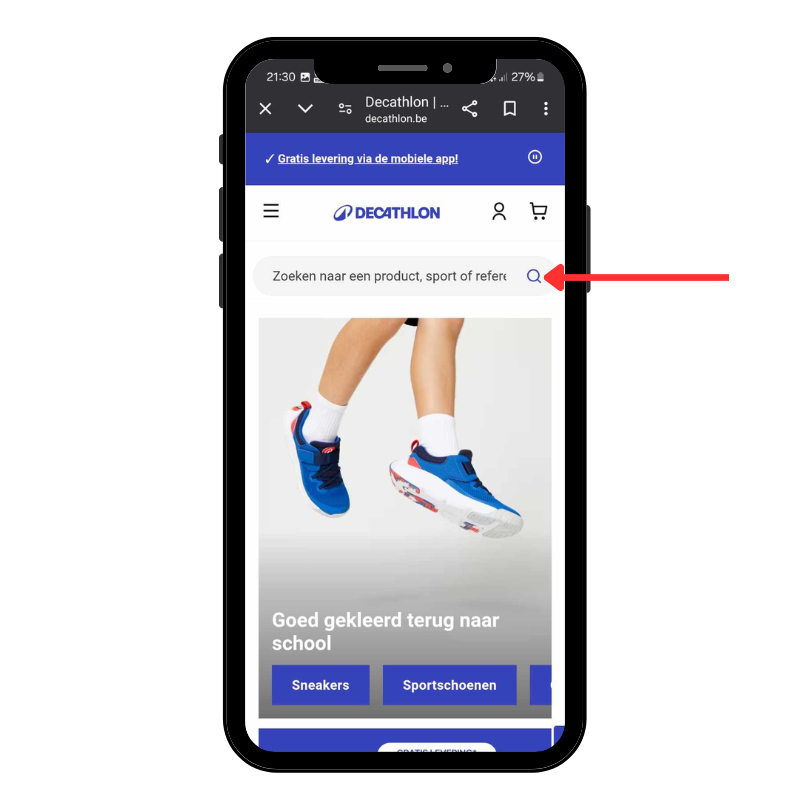
Tip 20: Gebruik voorbeeldtekst in de zoekbalk
Het toevoegen van een voorbeeldtekst zoals ‘Waar ben je naar op zoek?’ is een goede manier om mensen aan te sporen om de zoekbalk te gebruiken.
Het is net zo belangrijk dat de tekst uit het zoekvak verdwijnt wanneer een bezoeker begint te typen. Dit proces moet automatisch verlopen. Zorg ervoor dat gebruikers nooit de tijdelijke tekst hoeven te verwijderen voordat ze kunnen zoeken, want dit kan frustratie veroorzaken.
Als je site search productcodes en referentienummers kan verwerken, moet je dat vanaf het begin duidelijk maken. Voeg bijvoorbeeld de tekst toe: “Voer productnaam, referentie of merk in”.
Hieronder een mooi voorbeeld van de Decathlon webshop:

Tip 21: Integreer autocomplete in je zoekbalk
Een functie die veel voorkomt bij zoekmachines, en waar we allemaal elke dag gebruik van maken in Google, is het automatisch aanvullen van zoekopdrachten.
Door een autocomplete functionaliteit te implementeren kun je bezoekers niet alleen naar de juiste producten leiden, maar ook naar populaire producten.
Deze functionaliteit werkt vaak met AI en is hierdoor dat duurder naar implementatie toe, maar het heeft zeker een grote impact op het verbeteren van conversies op je website.

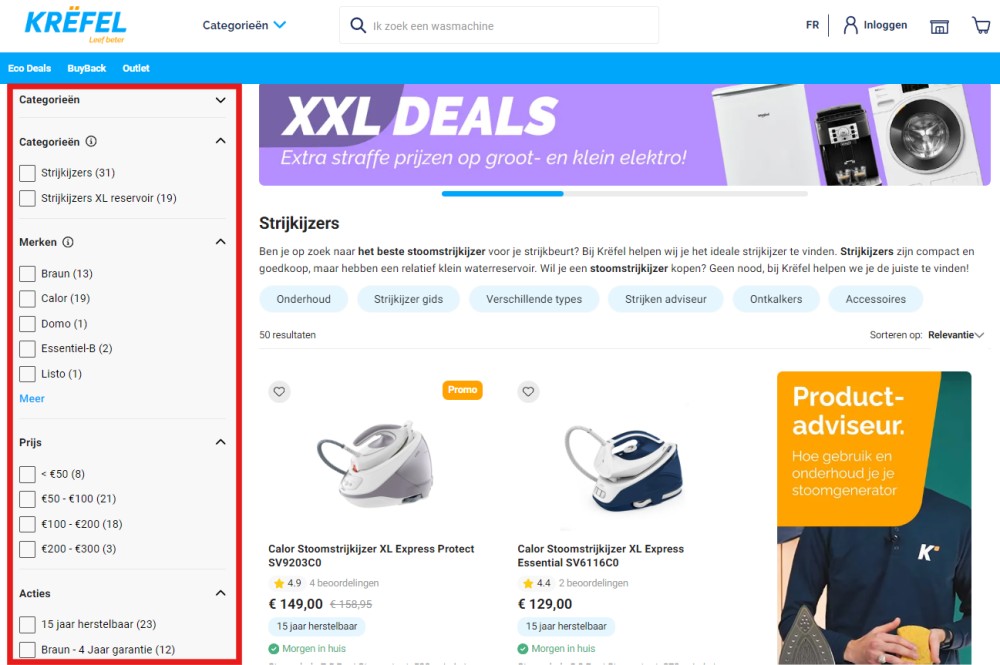
Tip 22: Werk met een facetnavigatie
Een facetnavigatie zorgt ervoor dat de bezoeker je aanbod kan filteren op basis van de criteria die voor hem het belangrijkst zijn. Dit zijn filters die vaak worden opgenomen in dergelijke filterbox:
- Prijs
- Kleur
- Merk
- Afmetingen
- Maat
- Energielabels
- Technische specificaties (zoals vermogen, type bediening,…)
Afhankelijk van de grootte van je webshop en het assortiment dat je hebt, kun je extra filtercriteria toevoegen.
Hieronder een voorbeeld van de facetnavigatie van de Krëfel webshop:

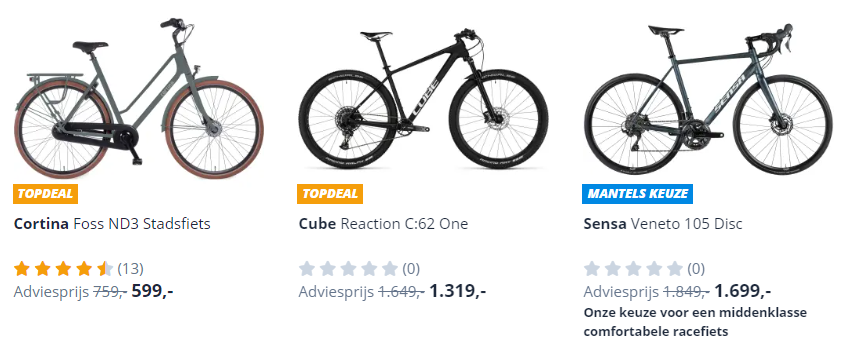
Tip 23: Gebruik labels of productbadges
Het gebruik van labels zoals ‘bestseller’, ‘beperkte voorraad’, ‘bijna uitverkocht’ en ‘nieuw’ op je categoriepagina’s is een no-brainer.
Dit maakt het voor klanten eenvoudig om te zien welke producten er populair zijn, wat bijna op is, en wat nieuw en spannend is op je site. Dit kan leiden tot meer omzet en een meer betrokken klantenbestand.
Bovendien helpt het je voorraad bij te houden door klanten te informeren wanneer een product bijna uitverkocht is. Niemand wil immers een must-have item missen omdat het uitverkocht is, toch?
Vergeet ook niet andere labels zoals ‘in de uitverkoop’, ‘best beoordeeld’ en ‘klantfavoriet’. Deze kunnen extra aandacht vestigen op producten die in de uitverkoop zijn, goede recensies hebben gekregen, of favoriet zijn bij klanten.
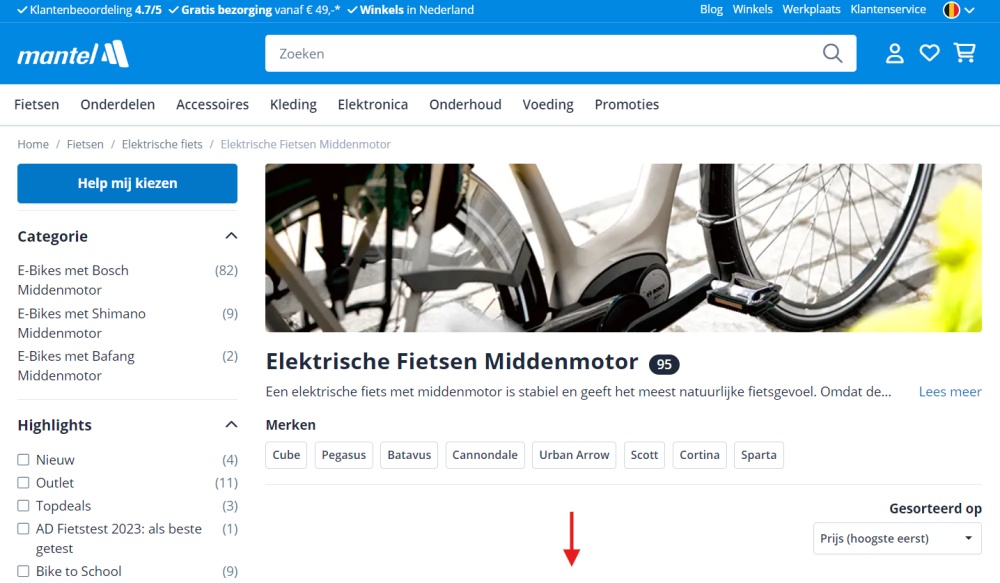
De labels op de webshop van Mantel vallen heel goed op:

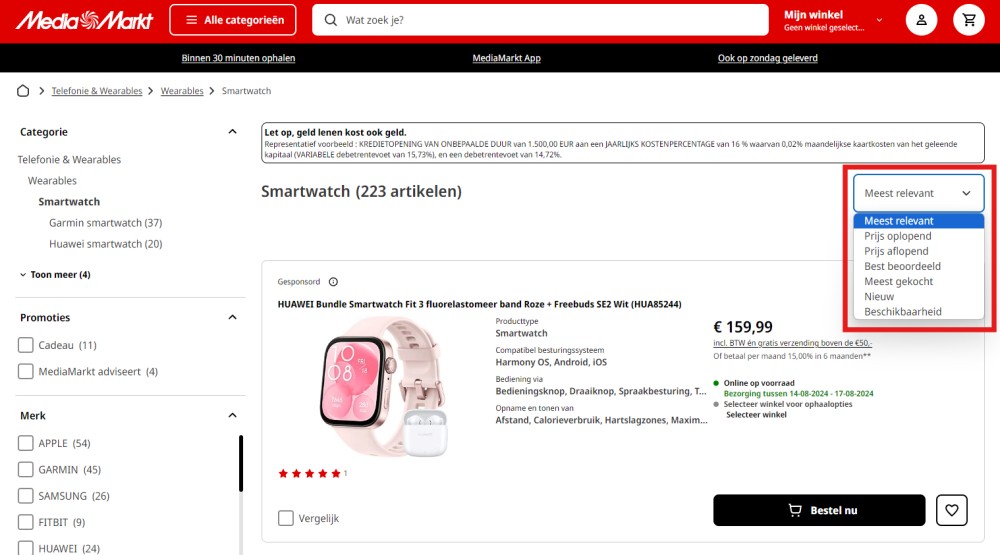
Tip 24: Voorzie verschillende sorteeropties
Er zijn enkele sorteeropties die we tegenwoordig verwachten op een webshop, omdat alle grote e-commerce CMS-systemen ze bevatten en bekende websites zoals Coolblue, Bol.com, Mantel en Decathlon deze allemaal hebben geïntegreerd in hun categoriepagina’s.
Sorteeropties maken het bezoekers makkelijk om producten te vinden die ze zoeken. Enkele populaire sorteeropties zijn:
- Prijs van laag naar hoog
- Prijs van hoog naar laag
- Best beoordeeld
- Meest beoordeeld
- Populariteit
- Meest verkocht
Bekijk het voorbeeld voor enkele goede aanbevelingen over hoe je de sorteerfunctie kunt implementeren.

Tip 25: Implementeer Call-to-Actions op categoriepagina’s
Het implementeren van Call-to-Action (CTA)-knoppen op categoriepagina’s is een effectieve manier om gebruikers naar de productpagina te leiden.
Deze knoppen worden geïntegreerd om de aandacht van de gebruiker te trekken. Je kunt dit op twee manieren doen:
- De knoppen verschijnen wanneer de gebruiker over een productafbeelding of -beschrijving beweegt.
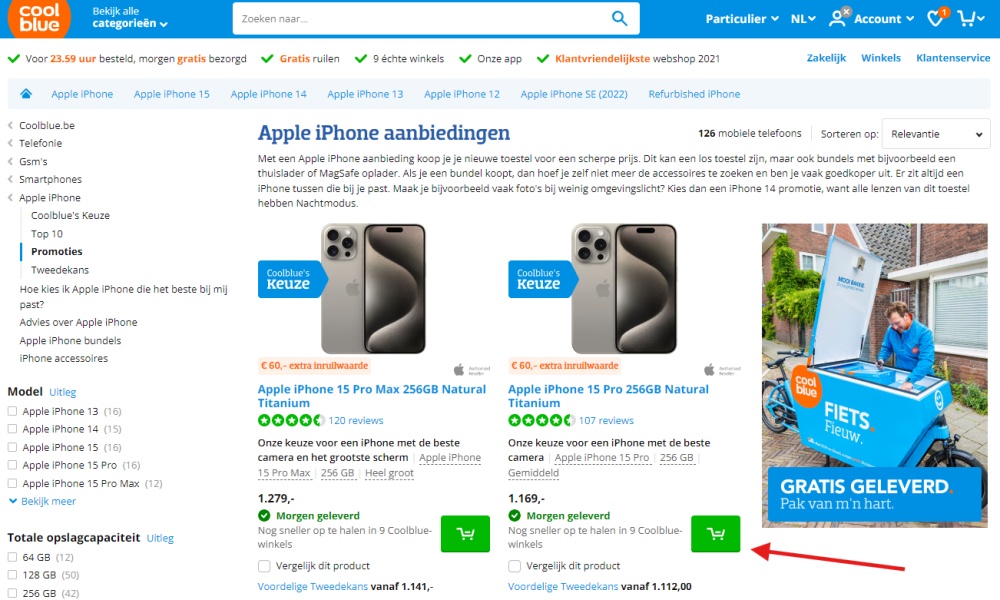
- De knoppen worden altijd weergegeven op de producttegels, zoals in het voorbeeld van Coolblue.
Deze CTA’s zorgen voor een boeiende winkelervaring en begeleiden de gebruiker intuïtief naar de volgende stap in het aankoopproces. Hierdoor kunnen gebruikers gemakkelijker naar de productpagina navigeren, wat de kans op een aankoop vergroot.
De CTA-knoppen moeten duidelijk en stimulerend zijn, waardoor gebruikers worden aangemoedigd om het product te bekijken of tot aankoop over te gaan.

Tip 26: Toon producten boven de vouw
Het is algemeen geweten dat bezoekers niet altijd helemaal naar beneden scrollen op je pagina. Je producten moeten dus zichtbaar zijn boven de vouw. Als webshop heb je slechts 3 seconden om een bezoeker ervan te overtuigen dat je iets interessants te bieden hebt. Zorg er dus voor dat je je producten direct zichtbaar maakt.
In het onderstaande voorbeeld van Mantel zijn de producten niet zichtbaar boven de vouw op onze 15 inch laptop. Het verwijderen van het inspiratiebeeld zou dit probleem kunnen oplossen:

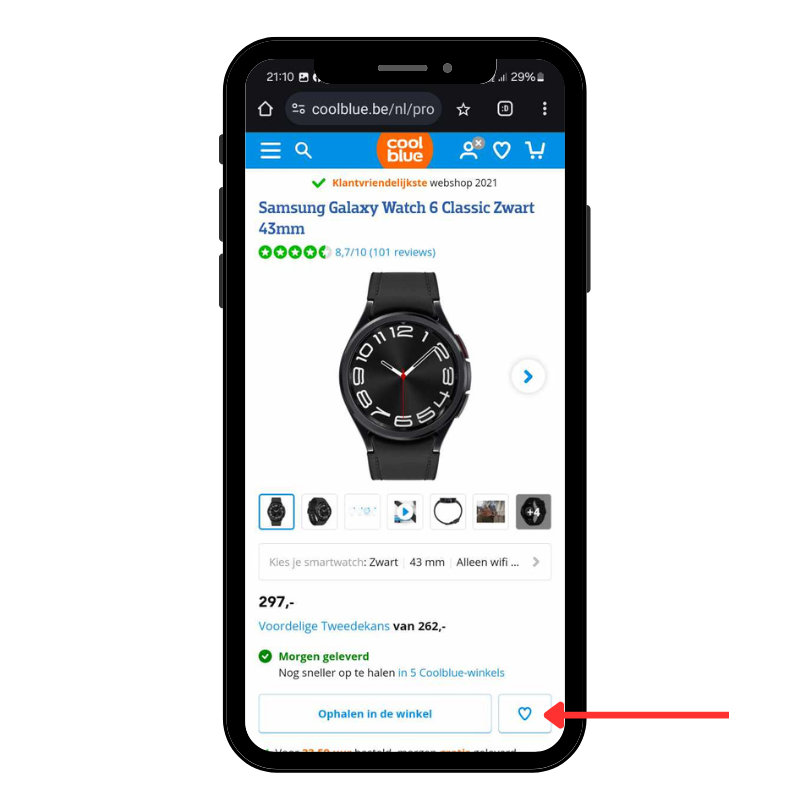
Tip 27: Sticky knop ‘Toevoegen aan winkelmandje’ voorzien
Een groot deel van de online aankopen gebeurt tegenwoordig via mobiel, ongeveer 60%. Omdat productdetailpagina’s vaak lang zijn en veel informatie bevatten, kan de ‘Add to Cart’-knop (ATC) gemakkelijk verloren gaan. Daarom wordt aanbevolen om de ‘Toevoegen aan winkelmandje’-knop sticky te maken, wat de conversie op je webshop een enorme boost kan geven.
Zorg ervoor dat deze knop goed zichtbaar is op mobiel en beperk de hoeveelheid informatie eromheen. Coolblue pakt dit goed aan met hun sticky knop door de prijs, de leverdatum en de knop zelf duidelijk te vermelden.
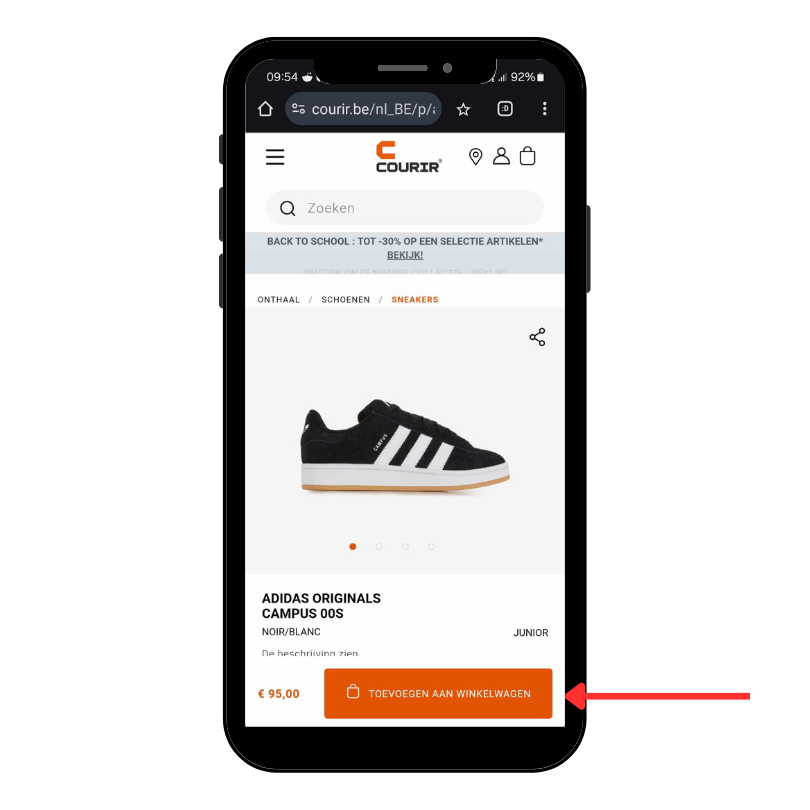
Ook Courir gebruikt een vergelijkbare aanpak met hun sticky knop.

Moet de bezoeker nog bepaalde maten of kleurenopties kiezen? Dan kan je deze sticky knop uitbreiden.
Tip 28: Voeg afbeeldingen toe voor verschillende productvarianten en -formaten
Plaats altijd afbeeldingen van alle productvarianten en -formaten op je productpagina.
Deze afbeeldingen geven je bezoekers een volledig beeld van hoe elke variant of maat eruitziet. Dit helpt hen om hun opties te visualiseren en een juiste keuze te maken.
Het weergeven van afbeeldingen voor elke variant of maat verbetert niet alleen de gebruikerservaring, maar wekt ook vertrouwen in je product en leidt tot hogere conversiepercentages op je webshop.
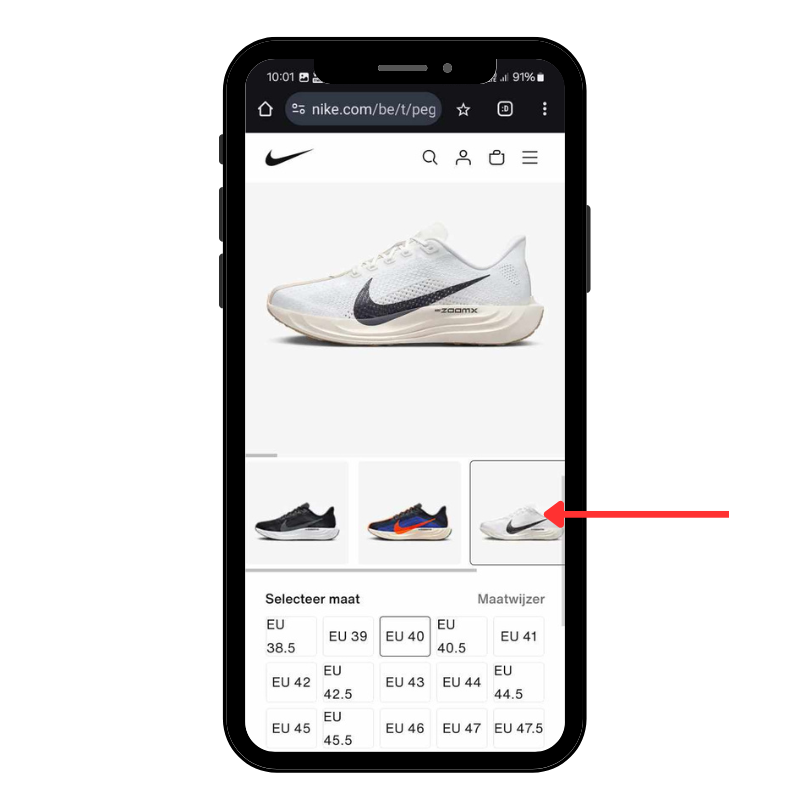
Hieronder zie je een voorbeeld van hoe Nike dit aanpakt:

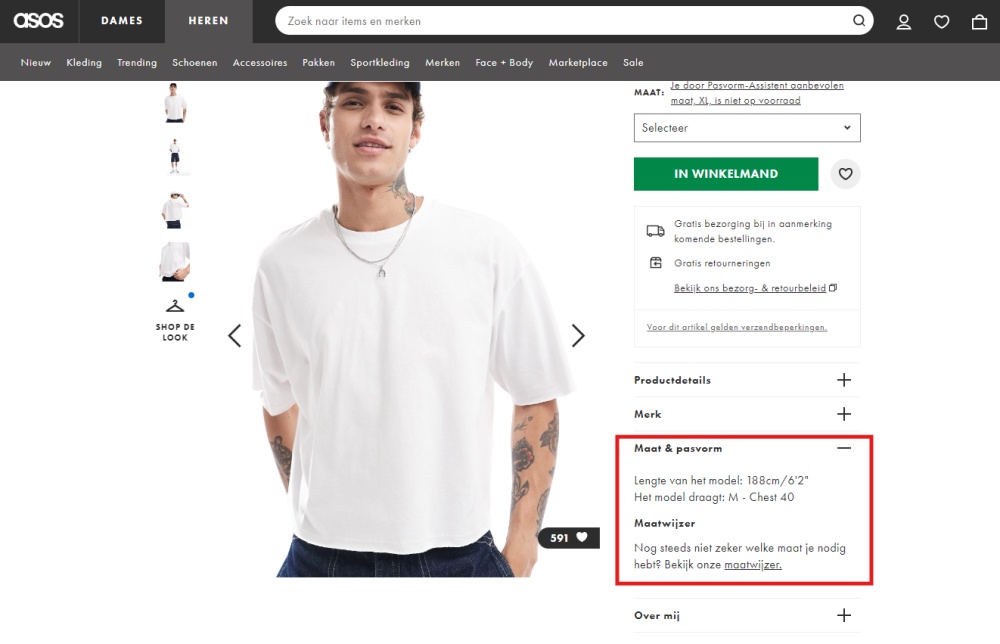
Tip 29: Vermeld gedetailleerde model- en productmaatdetails op de productpagina’s
Vermeld altijd in je productbeschrijvingen voor kleding de maat van het model en de maat van de kleding die zij dragen. Dit helpt bezoekers om in te schatten hoe de kledij hen zal passen en vermindert onzekerheid over de maatvoering, een veelvoorkomend probleem bij online kledingwinkels.
Door informatie over het model te tonen, vergroot je het vertrouwen van klanten, verbeter je hun online winkelervaring en verhoog je de kans op meer conversies.
Een mooi voorbeeld hiervan is de webshop van Asos.com. Zij bieden gedetailleerde informatie over het model in de sectie ‘Maat en pasvorm’.

Het toevoegen van een maattabel helpt je klanten bij het kiezen van de juiste maat, waardoor de kans op retourzendingen vanwege ‘het past met niet’ wordt verkleind.
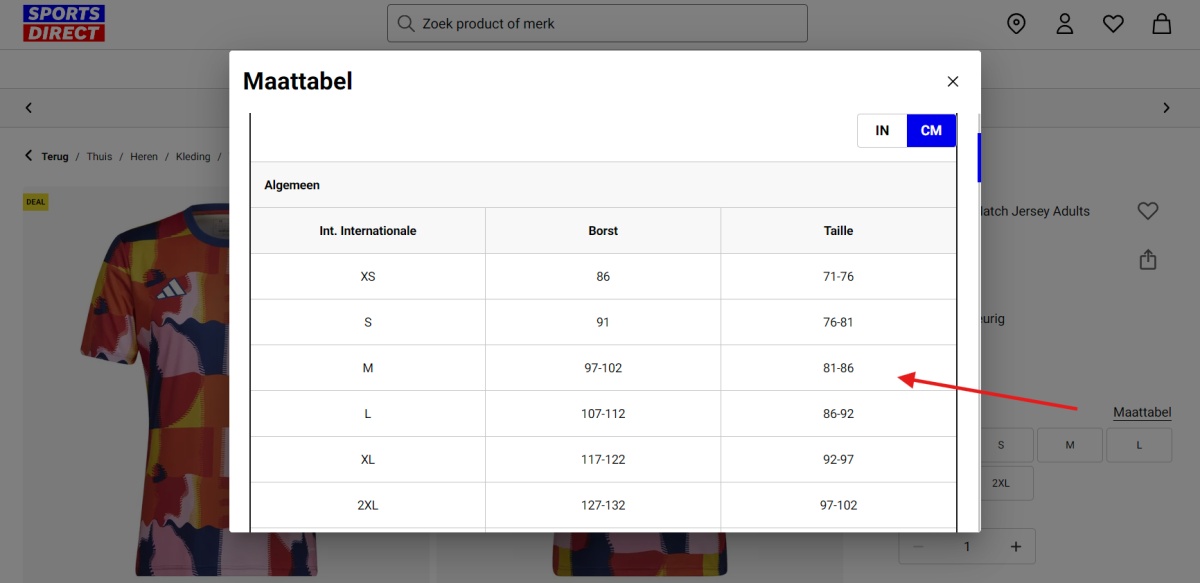
Tip 30: Voeg een maattabel toe
Voor producten die in verschillende maten verkrijgbaar zijn, moet je altijd een maattabel toevoegen op de productdetailpagina van je webshop.
Overweeg om deze tabel te presenteren via een link die opent in een kleine, gemakkelijk te sluiten pop-up. Deze pop-up is vooral handig voor mobiele gebruikers.
Het toevoegen van een maattabel helpt je klanten bij het kiezen van de juiste maat, waardoor de kans op retourzendingen vanwege de melding ‘het past niet’ wordt verkleind.

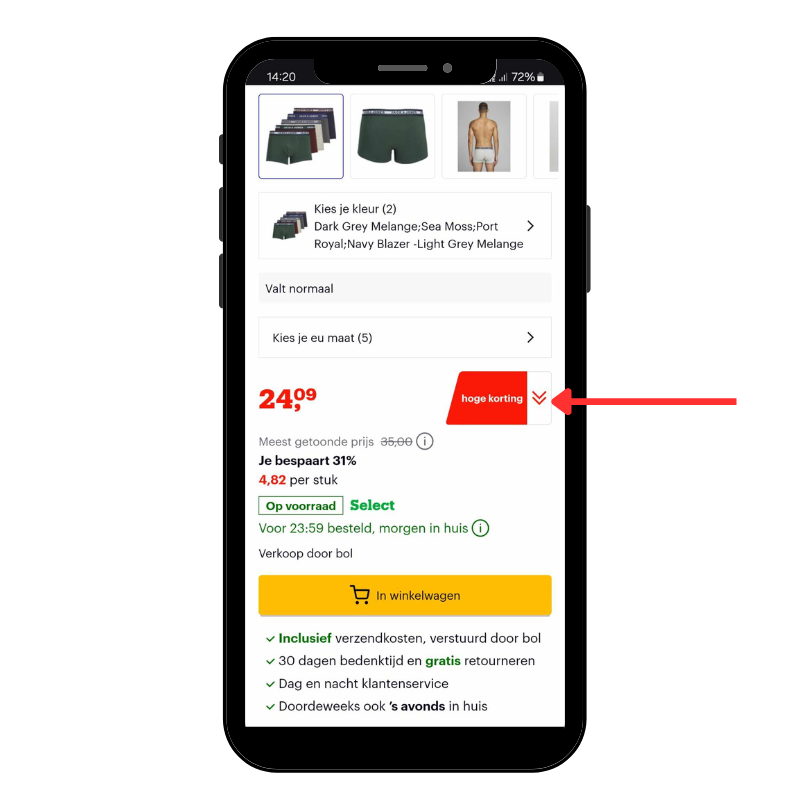
Tip 31: Zorg ervoor dat de prijs van het product, en eventuele kortingen, duidelijk worden weergegeven
De prijs van je product, vooral als het in afslag staat, moet prominent op je productpagina worden weergegeven. De prijs is namelijk een van de belangrijkste factoren waarmee klanten rekening houden bij het nemen van een aankoopbeslissing.
Als er een mooie korting is op je producten, zorg er dan voor dat dit duidelijk is voor de bezoeker. Toon de originele prijs, de kortingsprijs en eventueel het besparingsbedrag. Dit zet de mooie deal nog wat meer in de verf.
Zorg er dus voor dat de prijs van je product en de bijbehorende korting altijd in beeld is. Dit zorgt opnieuw voor een verbetering van de conversie op je webshop.

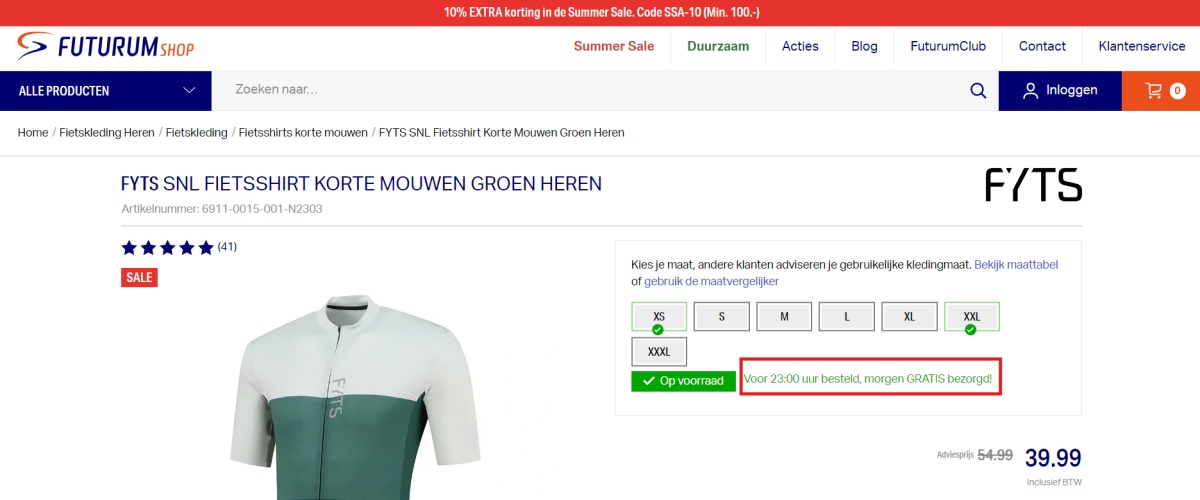
Tip 32: Plaats gratis verzending in de buurt van de belangrijkste call-to-action
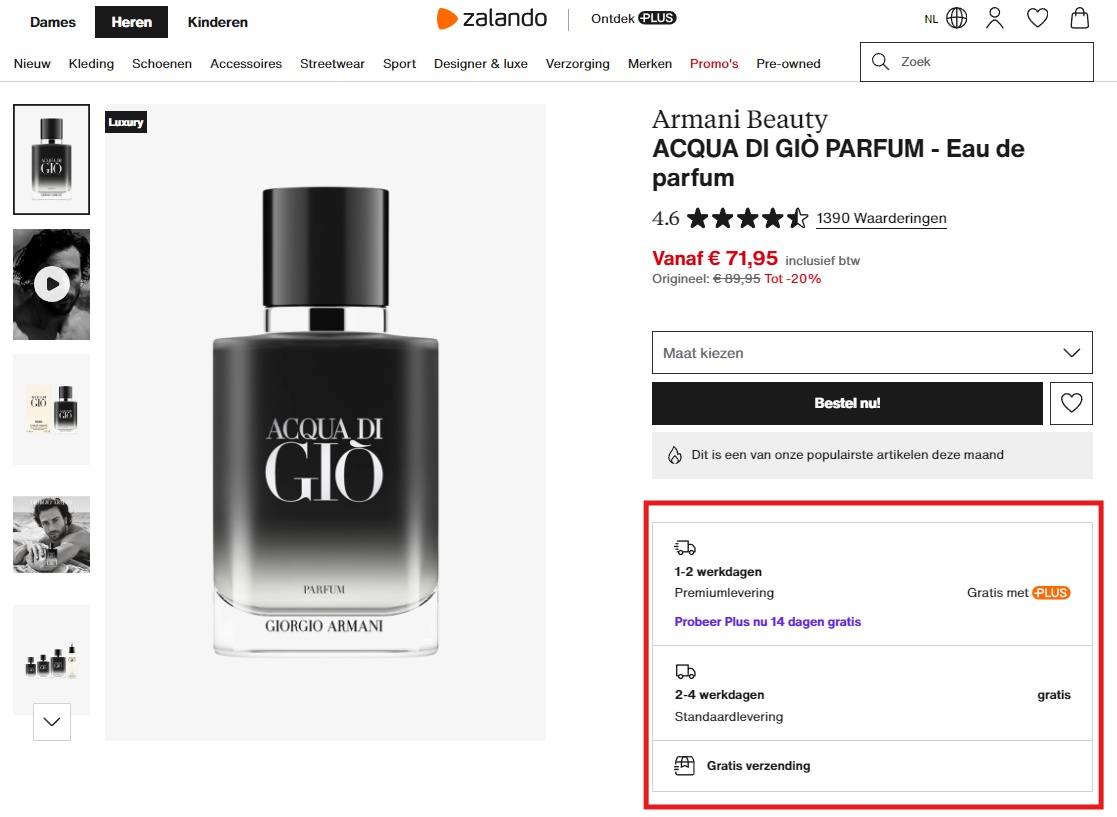
Als je gratis verzending aanbiedt, plaats dit dan prominent bij de belangrijkste call-to-action (CTA) op je productpagina.
Gratis verzending is een belangrijke troef voor mensen die online winkelen. Wanneer dit duidelijk wordt weergegeven in de buurt van de CTA, zoals de knop ‘toevoegen aan winkelwagen’, heeft dit een sterke invloed op de aankoopbeslissing.
Het benadrukken van gratis verzending verbetert ook de gebruikerservaring door onaangename verrassingen tijdens het afrekenen te voorkomen.

Tip 33: Toon verzendinformatie naast de belangrijkste call-to-action
Toon alle belangrijke verzendinformatie nabij de call-to-action (CTA) op je productpagina. Denk aan informatie zoals:
- Bezorging
- Verzendkosten
- Levertijd
Door deze informatie direct bij de CTA te plaatsen, maak je het beslissingsproces voor de klant eenvoudiger. Het vergroot vertrouwen en transparantie, en het verhoogt de conversie op je webshop.
Het tonen van verzendgegevens verbetert ook de gebruikerservaring. Klanten krijgen belangrijke informatie vooraf gecommuniceerd, waardoor er geen verrassingen zijn bij het afrekenen. Zorg er dus voor dat je altijd uitgebreide verzendinformatie toont bij de belangrijkste CTA.

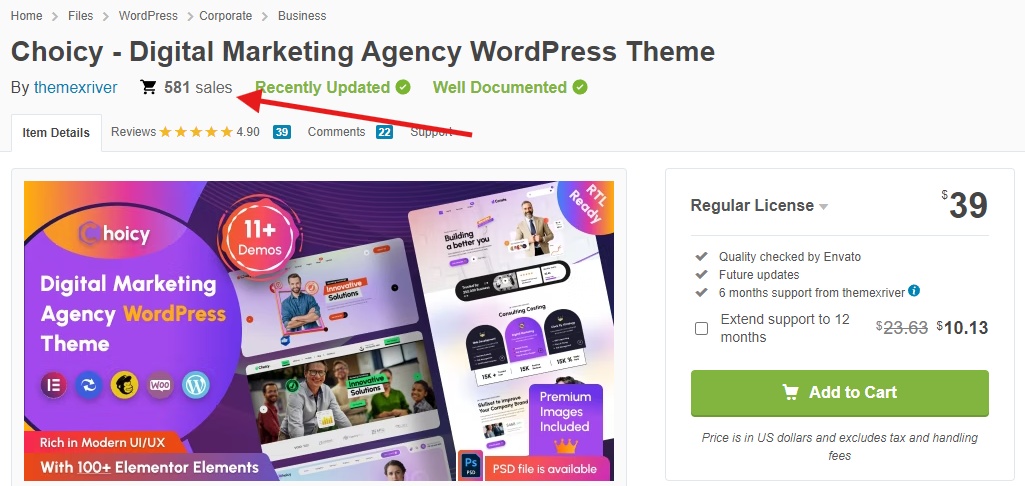
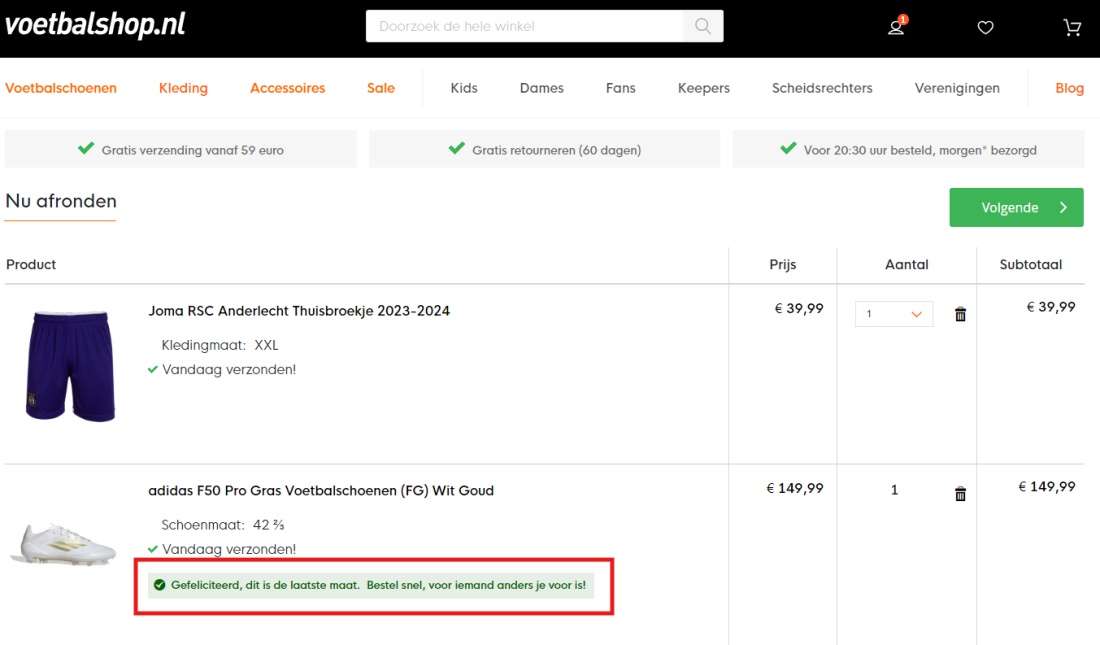
Tip 34: Toon aan hoe populair een product is
Vermeld het aantal klanten dat deze week of maand al het product heeft gekocht.
Het toevoegen van een zin als “Alleen al deze maand zijn 752 producten met succes verzonden en afgeleverd” voegt een sterke laag van social proof toe. Dit benadrukt de populariteit van het product en vergroot het vertrouwen van potentiële klanten.
Dit is een tactiek die ThemeForest ook goed toepast. Bij elk WordPress-thema kun je zien hoe vaak het al is aangekocht. Hoe vaker een thema is gekocht, des te beter het waarschijnlijk zal functioneren, toch?

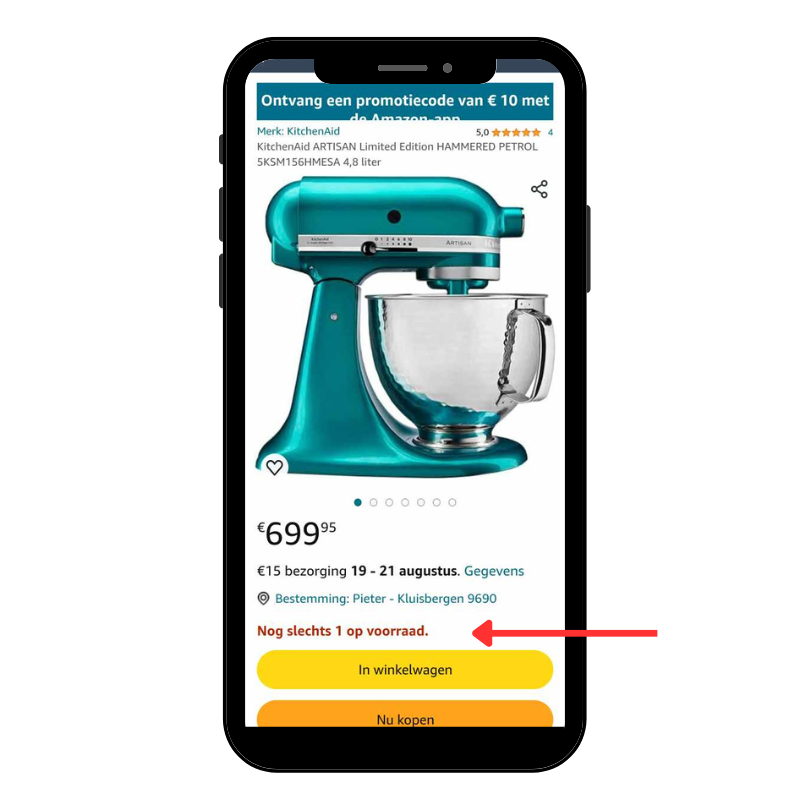
Tip 35: Implementeer urgentietriggers op de productpagina
Implementeer urgentietriggers zoals ‘Alleen deze weerk’, ‘Laatste kans’ of ‘Nog slechts 1 op voorraad’ in de buurt van je primaire CTA.
Deze triggers creëren een gevoel van urgentie en dwingen klanten direct actie te ondernemen. Ze zorgen ervoor dat er snel een beslissing genomen wordt.
Daarom is het slim om deze triggers in de buurt van je primaire CTA te plaatsen om de conversie op je website te verbeteren.
Amazon is hier heel sterk in:

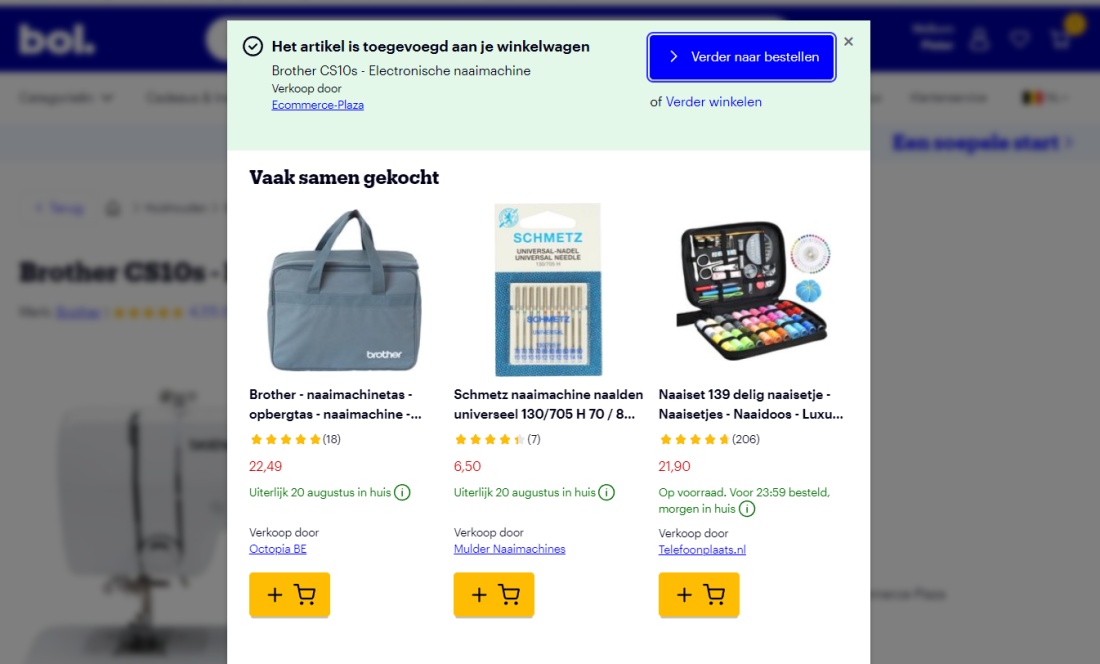
Tip 36: Benut upsell mogelijkheden
Bied upsells aan in verschillende fasen van de customer journey, niet alleen op de afrekenpagina. Het aanbieden van een upsell tussen de actie van het toevoegen aan het winkelwagentje en de betaal- en bedankpagina werkt erg goed.
Als een bezoeker besluit nog een product toe te voegen, hoeft hij niet het volledige afrekenproces opnieuw te doorlopen en zijn gegevens opnieuw in te vullen. Dit bespaart tijd en stimuleert extra aankopen.
Bol.com past dit slim toe. Telkens wanneer je een product aan je winkelwagentje toevoegt, krijg je suggesties van andere producten die ook bij je aankoop zouden passen. Juiste targeting is hier natuurlijk wel belangrijk. Bij een naaimachine toon je naaispullen, en geen afstandsbediening voor een televisie, anders sla je de bal volledig mis.

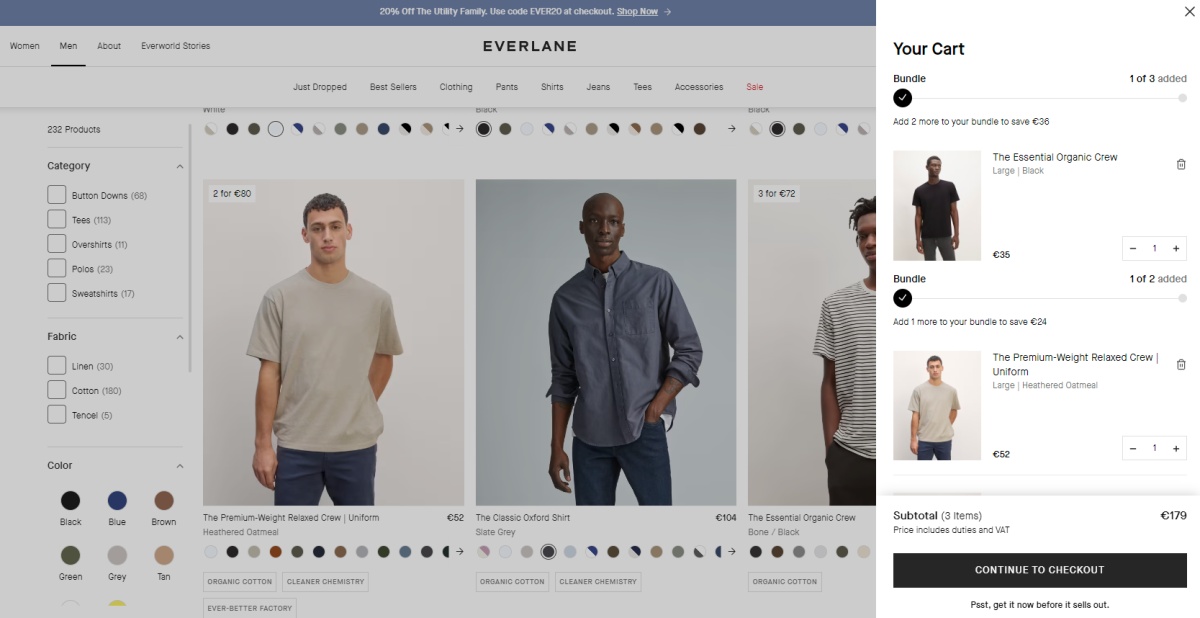
Tip 37: Implementeer een side cart (zij-winkelwagen)
Als je een website wilt die converteert, moet de focus eerst liggen op een mobile-first design. Traditionele winkelwagenpagina’s zijn doorgaans alleen op desktop gericht en worden tegenwoordig vaak niet goed weergegeven op mobiele apparaten. Dit is een bekend probleem bij systemen zoals Magento en Bigcommerce, die tegenwoordig minder populair zijn.
Gebruik in plaats van een traditionele winkelwagen een minikarretje of een “side cart”.
Door dergelijke oplossing te implementeren kunnen klanten op de pagina blijven waar ze aan het browsen zijn, terwijl ze toch het totaal van hun winkelwagentje kunnen zien. Het minimaliseert afleiding en biedt tegelijkertijd uitstekende kansen voor upselling.

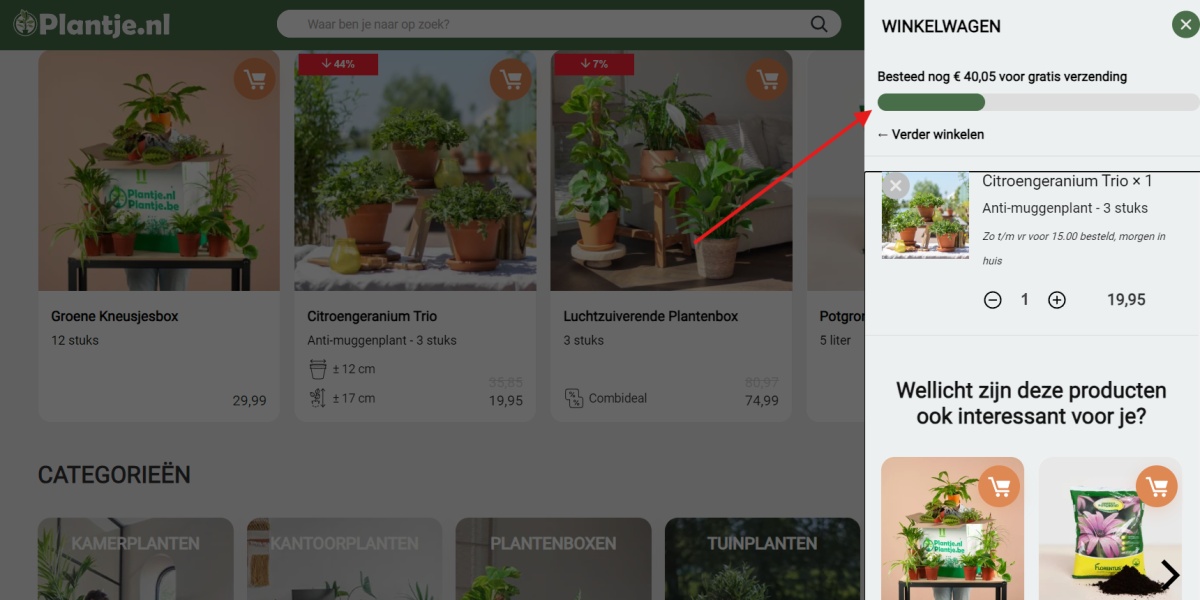
Tip 38: Voeg een voortgangsbalk voor gratis verzending toe aan het winkelwagentje
Mensen zijn dol op een gratis verzending. Als ze echter aan een bepaald bedrag zitten waardoor ze nog geen gratis verzending krijgen, zijn ze vaak geneigd om extra producten toe te voegen aan het winkelmandje. Door een visuele voortgangsbalk toe te voegen, kun je dit nog eens extra stimuleren.
Hieronder een mooi voorbeeld van Plantje.nl:

Tip 39: Toon de verwachte leverdatum
Mensen willen graag weten wanneer ze een bepaald artikel in huis kunnen verwachten. Het tonen van de verwachte leverdatum is een eenvoudige oplossing die vaak over het hoofd wordt gezien.
Een belangrijke reden waarom mensen hun aankoop niet afronden, is omdat ze niet zeker weten wanneer de artikelen geleverd zullen worden. Door deze informatie duidelijk te vermelden op je productpagina, neem je deze onzekerheid weg en verhoog je het conversiepercentage.
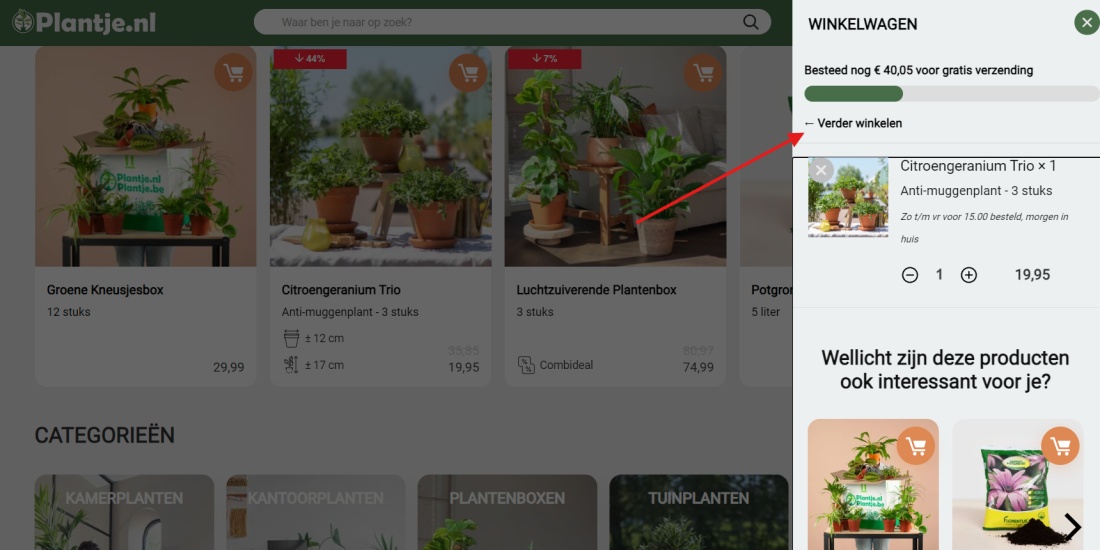
Tip 40: ‘Doorgaan met winkelen’ toevoegen aan de winkelwagen
Zorg ervoor dat gebruikers eenvoudig kunnen doorgaan met winkelen. Wanneer ze ergens op het scherm klikken dat niet het winkelwagentje is, moet dit verborgen worden. Het toevoegen van een exit-symbool in de rechterbovenhoek is ook altijd een goede optie.
Je kunt er ook voor kiezen om een tekstlink of CTA toe te voegen aan de winkelwagen die gebruikers terugbrengt naar de productpagina. Hou er wel rekening mee dat dit duidelijk een secundaire actie in de winkelwagen moet zijn. Afrekenen is hier nog steeds de primaire CTA en moet dus veel meer opvallen.

Tip 41: Voeg urgentietriggers toe aan de winkelwagen
Urgentietriggers zijn belangrijk in de winkelwagen omdat ze klanten motiveren om actie te ondernemen.
Door urgentietriggers toe te voegen, zoals ‘Bestel binnen xxx minuten en je bestelling wordt vandaag nog verzonden’, ‘Nog maar X items beschikbaar’ of ‘Aanbieding eindigt over X uur’, moedig je kopers aan om een aankoop te doen voordat de mogelijkheid voorbij is. Deze psychologische druk kan het aantal conversies verhogen omdat kopers hun aankoop willen afronden voordat het te laat is.
Bovendien kan het toevoegen van urgentietriggers ook helpen het aantal verlaten winkelwagentjes te verminderen. Als een klant twijfelt over een aankoop, kan de angst om een goede deal te missen net dat duwtje zijn dat nodig is om de koop te voltooien.

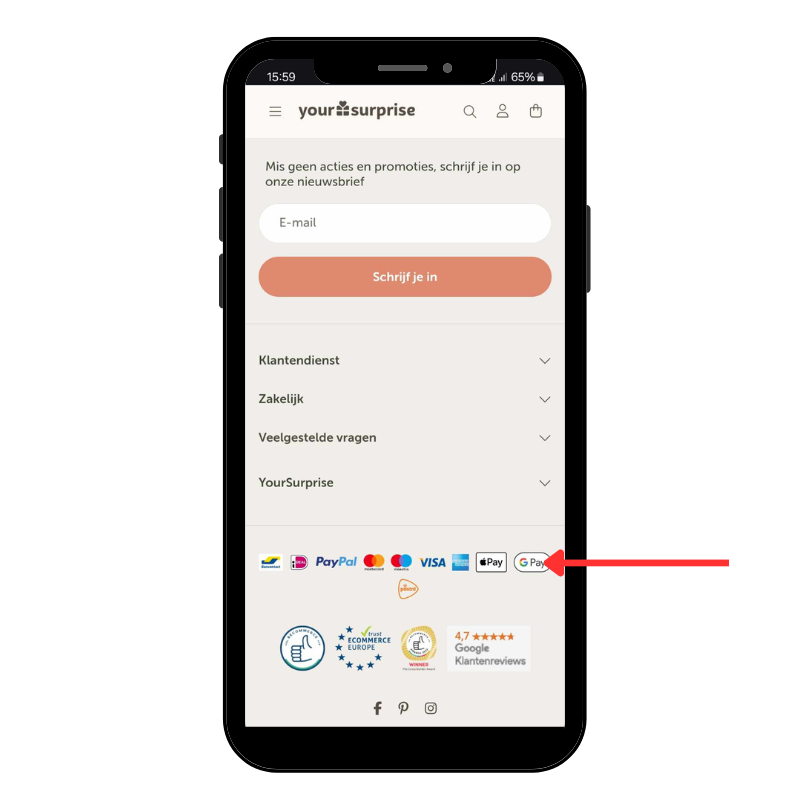
Tip 42: Biedt meerdere betalingsopties aan
Het aanbieden van meerdere betalingsopties wekt veel vertrouwen op. Elke bezoeker heeft namelijk een favoriete betaalmethode. Als deze methode niet aanwezig is, is de kans reëel dat de koper afhaakt.
Het is dus het beste om alle belangrijke betaalmethoden te omvatten, zoals creditcards, bankoverschrijvingen, en PayPal. Vergeet ook niet populaire nieuwe betaalmethoden, zoals Apple Pay en Payconiq, op te nemen. Daarnaast kun je onderzoek doen naar lokaal populaire betaalmethoden in je markten en deze aan je site toevoegen, zoals Klarna en Afterpay.
Op de website van yoursurprise.be zie je duidelijk de verschillende betaalmethoden staan. Dit kan worden weergegeven in de footer, maar ook op de productpagina.

Tip 43: Zorg dat bezoekers eenvoudig op mobiel kunnen afrekenen
Meer dan 50% van de online aankopen wordt via een smartphone gedaan. Als je de checkoutpagina niet optimaliseert voor mobiel, kun je veel klanten mislopen.
Zorg ervoor dat je bij het ontwerpen van je lay-out en het toevoegen van knoppen rekening houdt met de weergave op mobiele apparaten.
Een vlot afrekenproces is cruciaal om bezoekers om te zetten in klanten. Een complex of frustrerend proces kan leiden tot het achterlaten van winkelwagentjes en omzetverlies. Door een checkout te implementeren die geoptimaliseerd is voor mobiel, kunnen bedrijven het aantal verlaten winkelwagentjes verminderen en de conversie verhogen.
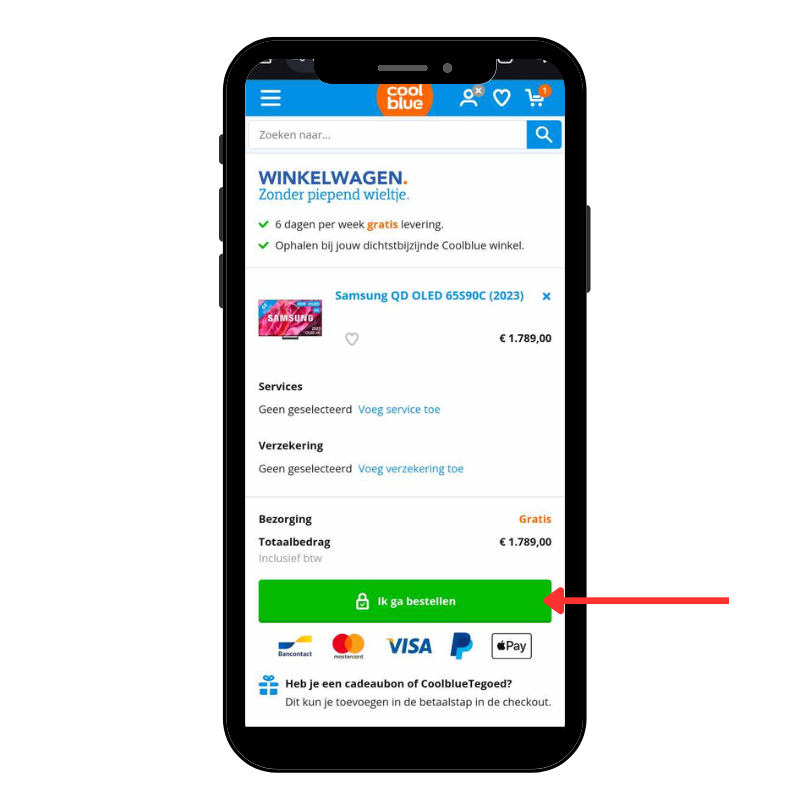
Tip 44: Zorg dat de hoofd-CTA opvalt tijdens het afrekenproces
Tijdens het afrekenproces moet het voor bezoekers duidelijk zijn welke actie ze moeten ondernemen. Je CTA moet dit weerspiegelen.
Zorg ervoor dat de belangrijkste CTA-knop het meest opvalt. Kleurcontrast is erg belangrijk om de ogen van je klanten naar de belangrijkste CTA te leiden.
In onderstaand voorbeeld van Coolblue springt de CTA duidelijk in het oog:

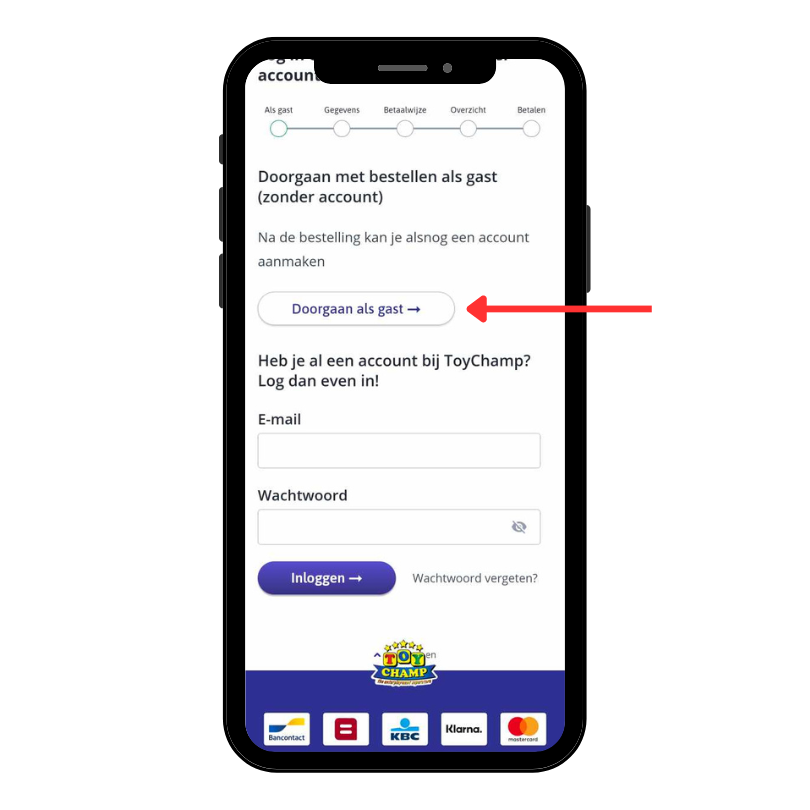
Tip 45: Zorg dat bezoekers als gast kunnen afrekenen
Sommige bezoekers vinden het erg vervelend dat ze telkens een account moeten aanmaken om een aankoop te voltooien. Dit kan een echte conversiekiller zijn.
Bij de meeste CMS-systemen is het tegenwoordig mogelijk om de optie “afrekenen als gast” te implementeren. Implementeer deze functionaliteit zodat potentiële klanten sneller kunnen bestellen op je webshop. Na het afrekenen kun je alsnog de optie aanbieden om een account aan te maken op je website. Dit kan interessant zijn voor het bijhouden van de aankoophistoriek of het opvragen van facturen.

Tip 46: Toon een voortgangsbalk tijdens het afrekenproces
Het implementeren van een voortgangsbalk tijdens het afrekenen is sterk aanbevolen. Door een voortgangsbalk te tonen, schep je meteen de juiste verwachtingen over wat er nog gaat komen tijdens het afrekenproces. Dit zorgt voor transparantie en maakt het voor bezoekers gemakkelijker om tussen stappen te navigeren.
Een voortgangsbalk helpt ook bij het controleren of wijzigen van persoonlijke gegevens en verzendmethodes. Wanneer dit niet vlot mogelijk is, kan dit tot frustraties leiden, met een dalende conversie tot gevolg.
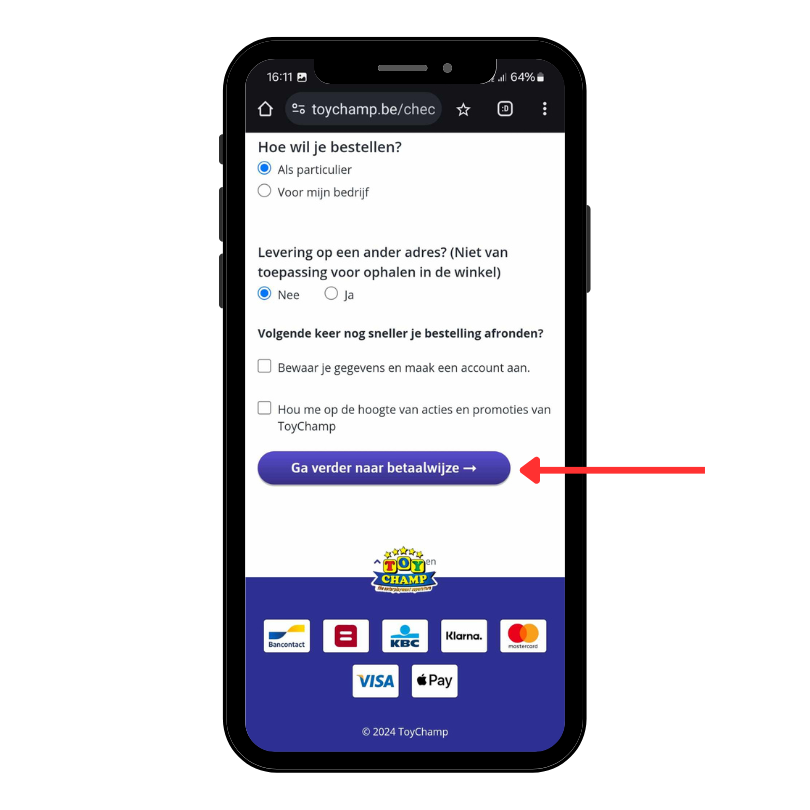
Tip 47: Geef duidelijkheid over de vervolgstap tijdens het afrekenproces
Benut de teksten van je CTA’s tijdens het afrekenproces om aan te geven wat er in de volgende stap gaat gebeuren. Moet de bezoeker een betaalmethode selecteren of zijn adresgegevens invullen?
Door duidelijke teksten aan je CTA’s toe te voegen, neem je dubbelzinnigheid weg en vergroot je het vertrouwen.
Na het invullen van persoonlijke gegevens kan de CTA bijvoorbeeld ‘Voorkeuren voor verzending’ zijn, en na het invoeren van verzendgegevens ‘Betalen’ of ‘Ga door naar besteloverzicht’.
Het is belangrijk dat de potentiële klant altijd weet wat er gebeurt na het uitvoeren van een actie.

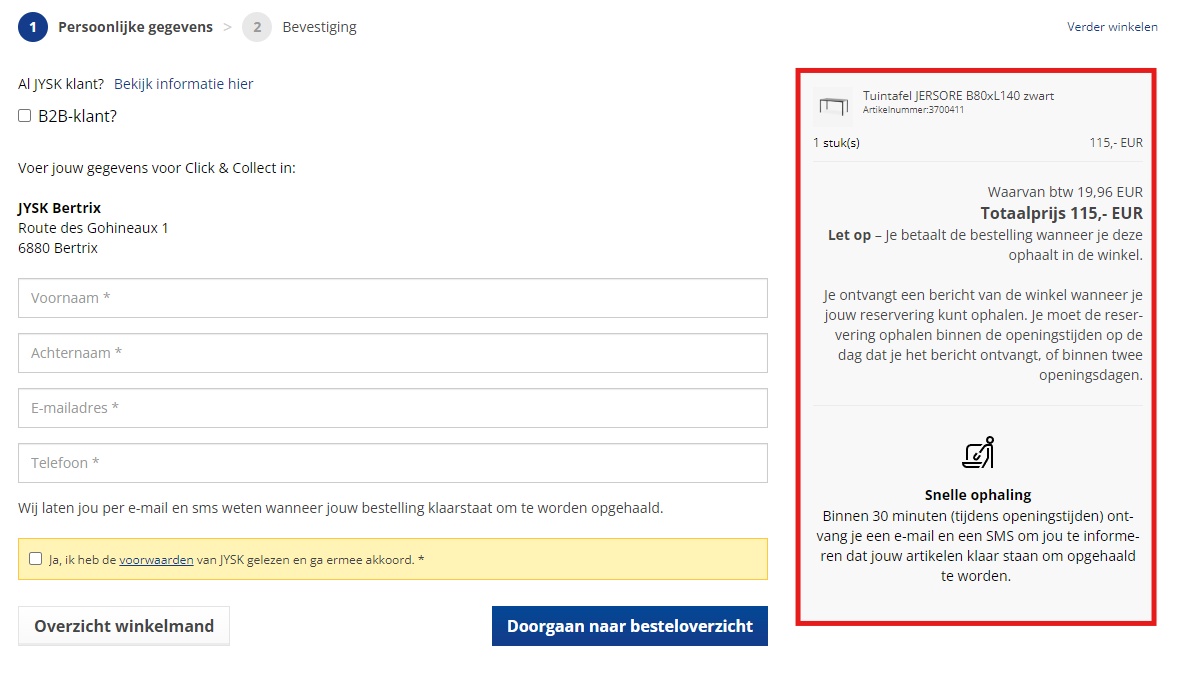
Tip 48: Zorg voor een duidelijk besteloverzicht tijdens het afrekenproces
Een duidelijk besteloverzicht zorgt ervoor dat klanten de mogelijkheid hebben om hun bestelling grondig te bekijken en te controleren. Dit overzicht moet details bevatten zoals het exacte product, de hoeveelheden, de maat, de kleur, en de totale kosten inclusief eventuele verzendkosten en belastingen.
Wanneer klanten de volledige kosten van hun aankoop begrijpen, voorkomt dit extra verrassingen tijdens de betaling. Wat alweer frustraties kan voorkomen.
Het is aangeraden om het besteloverzicht te tonen op de laatste pagina voordat klanten doorgaan met betalen. Zie onderstaand voorbeeld van Jysk.

Tip 49: Automatisch aanvullen tijdens het afrekenen
Voorzie tijdens het afrekenproces de mogelijkheid voor automatisch aanvullen.
Wanneer een klant bijvoorbeeld zijn postcode invoert, vult het systeem automatisch zijn woonplaats in. Dit bespaart de klant tijd en moeite.
Deze functionaliteit verbetert de gebruikerservaring door het afrekenproces sneller en efficiënter te maken en verkleint de kans op fouten.
Minder fouten leiden tot minder obstakels bij het afronden van een aankoop, wat resulteert in herhaalaankopen, tevreden klanten en een verhoogd conversiepercentage.








