In dit blogartikel leren we je wat hreflang tags zijn en hoe je ze correct implementeert voor jouw SEO-strategie.
Wat zijn hreflang tags?
Een hreflang tag is een HTML-attribuut dat aan zoekmachines zoals Google meegeeft welke taal je gebruikt op een pagina, en in sommige gevallen ook de geografische regio die getarget wordt door die pagina. Dit attribuut wordt toegevoegd in de code van je website.
Hreflang tags worden vooral gebruikt door websites die pagina’s in verschillende talen hebben. Op die manier kan een zoekmachine bepalen welke versie van de webpagina hij moet tonen aan een gebruiker, afhankelijk van zijn locatie en taalvoorkeur.
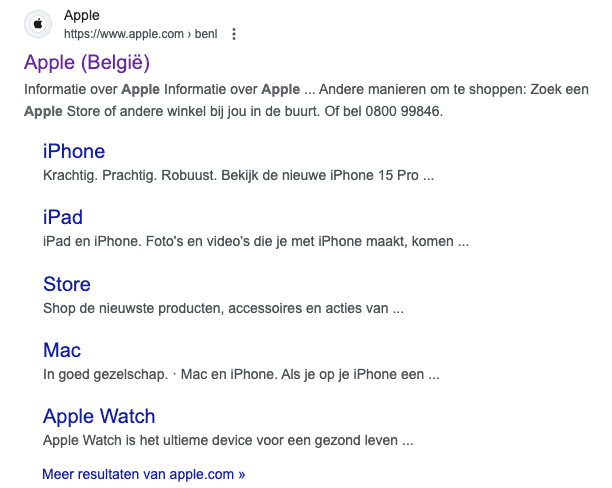
Zo zal iemand die zoekt naar de website van Apple in België volgende website te zien krijgen:

Terwijl iemand die in Duitsland zoekt naar Apple, volgende pagina te zien zal krijgen:

Belangrijk om te weten is dat hreflang tags enkel een signaal geven en dat zoekmachines dus niet verplicht zijn dit te volgen. Daarnaast houden niet alle zoekmachines rekening met hreflang tags. Zo houden Google en Yandex wel rekening met hreflang tags, maar bijvoorbeeld Bing en Baidu niet.
Waarom zijn hreflang tags belangrijk?
Boost internationale SEO
Als je actief bent in verschillende landen, wil je dat de juiste pagina’s worden getoond in de juiste regio. Je hebt je pagina’s natuurlijk geoptimaliseerd en afgestemd op de verschillende regio’s. Het zou dan jammer zijn als een pagina die bedoeld is voor bijvoorbeeld het Verenigd Koninkrijk, getoond wordt tussen Belgische of Nederlandse zoekresultaten.
Het correct implementeren van hreflang tags op je pagina’s kan dit probleem verhelpen. Ze zijn dus heel belangrijk voor je internationale SEO-strategie.
Tip: vaak worden hreflang tags over het hoofd gezien tijdens een SEO-migratie, met alle gevolgen vandien voor de rankings in bepaalde landen.
Verbeterde UX
Als je een zoekterm ingeeft in Google, en je krijgt vervolgens allemaal websites te zien die in een andere taal geschreven zijn, krijg je snel het gevoel dat er iets niet klopt. Daarom zorgt het correct gebruik van hreflang tags ook voor een betere gebruikerservaring.
Vermijd duplicate content issues
Duplicate content is content die geheel of voor een groot gedeelte overeenkomt met andere pagina’s die online te vinden zijn, hetzij op andere websites of op je eigen website. Dit kan een negatief effect hebben op je SEO-inspanningen. Het is daarom altijd belangrijk hier op de juiste manier mee om te gaan.
Hreflang tags kunnen een belangrijke rol spelen bij het vermijden van duplicate content issues. Veel websites in onze regio zijn namelijk actief in zowel Vlaanderen als Nederland. In sommige gevallen is het wenselijk om de content op de pagina’s aan te passen aan de regio, gezien de lokale verschillen tussen Vlaanderen en Nederland (denk aan afwijkend taalgebruik of kleine verschillen). Als je dan geen correct gebruik maakt van hreflang tags, ziet Google het verschil niet tussen beide varianten (omdat ze vaak voor een groot percentage overeenkomen met elkaar). Hreflang tags zorgen ervoor dat Google weet dat de ene pagina bedoeld is voor Vlaanderen, en de andere voor Nederland.
Hoe ziet een hreflang tag eruit?
Een hreflang tag heeft altijd dezelfde opbouw en bestaat uit deze componenten:
- link rel attribuut
- rel=”alternate”: dit geeft aan zoekmachines mee dat er een alternatieve versie bestaat van deze pagina.
- href=”www.voorbeeld.com” : dit geeft de URL weer van de alternatieve pagina.
- hreflang=”xx-xx”: geeft taal- en landcode weer.
Hieronder zie je een voorbeeld voor een pagina dat focust op Vlaanderen (NL-BE):
Hreflang tags kunnen zowel met als zonder landcode gebruikt worden. De landcode is enkel nodig als je het land specifiek nog wil verduidelijken. Dit is bijvoorbeeld nodig voor content die in dezelfde taal is geschreven, maar met regionale verschillen, zoals taalgebruik tussen Nederland en Vlaanderen. Hiervoor kan je dan in de hreflang tag “nl-be” voor België en de hreflang “nl-nl” voor Nederland gebruiken om dit te verduidelijken.
Voor een overzicht van alle taal- en landcodes kan je terecht op de overzichten van ISO (International Organization for Standardization). Deze codes staan op Wikipedia handig samengevat in een tabel:
Hoe hreflang tags opstellen?
Stel, bij Depends schrijven we een pagina over ‘Wat is SEO’ en we publiceren deze in verschillende talen: Nederlands (Vlaams), Nederlands (Nederlands), Frans, en Engels. Voor het Frans en Engels creëren we geen aparte pagina’s voor respectievelijk Wallonië/Frankrijk en de Verenigde Staten/het Verenigd Koninkrijk.
De hreflang tags die we zouden toevoegen op deze pagina’s zouden er als volgt uitzien:
Deze hreflang tags zouden geplaatst moeten worden op elke versie van de pagina. Dus alle bovenstaande URLs zouden in dit voorbeeld deze hreflang tags moeten meekrijgen. Ook de zelf-refererende tag moet steeds worden meegegeven.
X-Default hreflang tag
Naast de bovenstaande hreflang tags, is het ook altijd aanbevolen om een zogenaamde X-Default hreflang tag mee te geven. Deze wordt getoond wanneer Google geen duidelijke voorkeur heeft om een bepaalde pagina te laten zien aan een gebruiker. Dit is bijvoorbeeld het geval wanneer iemand naar je website surft vanuit een taalgebied dat niet wordt afgedekt door een van de andere hreflang tags.
In bovenstaand voorbeeld voor de Depends pagina ‘Wat is SEO’, zou dit zo zijn als iemand vanuit bijvoorbeeld Spanje de pagina te zien krijgt. De talen in de hreflang tags zijn Vlaams, Nederlands, Frans en Engels (geen Spaans dus). Met de X-Default hreflang tag kun je instellen welke versie van de pagina deze Spaanse bezoeker te zien zou krijgen. Je zou dan bijvoorbeeld kunnen opteren om voor Engels te gaan, gezien de meeste mensen wel een basiskennis Engels hebben.
Hreflang tags implementeren
Je kunt hreflang tags op verschillende manieren implementeren: via HTML, via de XML Sitemap, en via de HTTP header.
In de HTML
De meest gangbare manier is om hreflang tags in te stellen in de HTML-code van de pagina. De hreflang tags worden meegegeven in de head sectie.
Zoals we al gezien hebben in de voorbeelden eerder in dit artikel, zien hreflang tags er als volgt uit in de HTML:
Via XML Sitemap
Je kan de hreflang tags ook meegeven via de XML Sitemap van je website. De opbouw ziet er dan iets anders uit.
Waarom zou je kiezen voor deze methode? De belangrijkste reden is omdat je dan niet per pagina de HTML-code hoeft aan te passen. Hierdoor kan dit een snellere methode zijn. Daarom is het dus handig als je grotere hoeveelheden hreflang tags wil kunnen toevoegen. Vooral bij grote websites met veel pagina’s wordt deze methode toegepast.
De hreflang tags in een sitemap zien er als volgt uit:
Via HTTP header
Als laatste optie is er ook de mogelijkheid om hreflang tags te voorzien via de HTTP header. Dit wordt voornamelijk gedaan voor non-HTML pagina’s, zoals tekstdocumenten (PDFs en dergelijke). Je hebt hier dus geen HTML om aan te passen. Toch is het belangrijk om ook hier ervoor te zorgen dat een websitebezoeker de juiste variant van de pagina voorgeschoteld krijgt, in de correcte taal. Dit doe je dus via de HTTP header.
Laat ons deze methode even illustreren met een voorbeeld. Stel dat we met Depends de pagina ‘Wat is SEO’ willen uitbrengen in een PDF-versie. We creëren drie versies: Nederlands, Engels en Frans. We willen graag dat de Nederlandse versie getoond wordt in België en Nederland, de Franse in Frankrijk, en de Engelse als default voor bezoekers die zich in een andere regio bevinden. De hreflang tags zouden er als volgt moeten uitzien:
Deze hreflang tags zouden op elke pagina moeten geplaatst worden. Dus zowel op de Nederlandse als de Engelse en Franse variant van de PDF.
Hreflang tags genereren
Voor het genereren van hreflang-tags kun je ook gebruikmaken van een tool, zoals die van SEO consultant Aleyda Solis. Je vult de URL, de talen en regio’s in, waarna de generator de hreflang-tags voor je creëert, zodat je ze gemakkelijk kunt kopiëren. Je kunt dit gebruiken voor zowel de HTML- als de XML-variant.
Hreflang tags en canonical tags
Een canonical tag is een ander HTML-element dat belangrijk is voor SEO. Deze tag geeft mee aan zoekmachines wat de hoofdversie is van een pagina, wanneer er verschillende varianten bestaan. Ook deze wordt ingesteld in de HTML-code van een pagina.
Als je een pagina in verschillende talen beschikbaar hebt en je hreflang tags gebruikt, is het belangrijk om geen conflicterende hreflang tags en canonical tags te hebben. Concreet wil dat zeggen dat elke alternatieve versie van een pagina:
- Een zelf-refererende canonical tag heeft;
- Alle hreflang tags bevat van de andere pagina’s;
- En een zelf-refererende hreflang tag heeft.
We nemen opnieuw het voorbeeld van onze ‘Wat is SEO’ pagina. Deze pagina is beschikbaar in 4 versies: Vlaams (be-nl), Nederlands (nl-nl), Frans (fr) en Engels (en). Als we hier zowel canonical tags als hreflang tags aan gaan toevoegen, dan zou het er als volgt moeten uitzien:
Vlaamse pagina (nl-be):
Nederlandse pagina (nl-nl):
Franse pagina (fr):
Engelse pagina (en):
Hoe kun je controleren of je hreflang tags goed staan ingesteld?
Je kunt met verschillende SEO-tools, zoals Screaming Frog en SEMrush, een analyse uitvoeren van je hreflang tags. Met deze tools kun je je website, of een deel ervan, laten crawlen. Op die manier kun je snel achterhalen waar er zich problemen bevinden met de hreflang tags. Op de websites van SEMrush en Screaming Frog kun je ook steeds handige guides terugvinden met uitleg over de mogelijke issues en hoe je ze kunt oplossen.
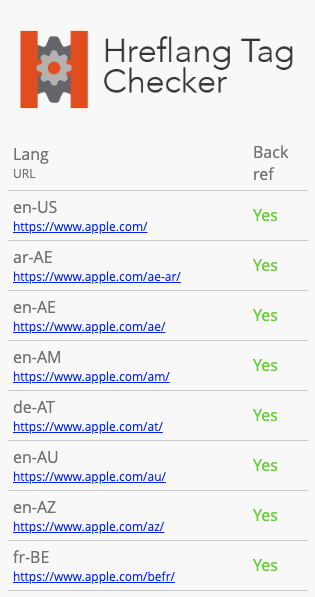
Een andere handige tool die je kunt gebruiken is de hreflang tag checker van Adapt Worldwide. Dit is een Chrome-extensie waarmee je heel snel een check-up kunt doen van de hreflang tags van een pagina. Deze tool crawlt de actieve pagina en checkt of er hreflang tags zijn. Indien deze er zijn, worden ook deze alternatieve pagina’s gecrawld en gecontroleerd of er een hreflang tag is die terug refereert naar de actieve pagina. Je kunt deze tool hier downloaden.
Hier zie je een voorbeeld voor de Belgische homepage van Apple (https://www.apple.com/benl/):