Afbeeldingen zijn enorm belangrijk voor de content op je website. Ze zorgen voor een betere leesbaarheid en dragen bij aan een fijnere gebruikerservaring. Maar het is belangrijk om ze ook te optimaliseren voor SEO. In dit artikel vertellen we hoe je dat doet.
Wat is SEO voor afbeeldingen (image SEO)?
Image SEO (Search Engine Optimization) duidt op alle optimalisaties van afbeeldingen die gedaan kunnen worden op een website om beter vindbaar te zijn in zoekmachines. Dit omvat technieken zoals het gebruik van beschrijvende bestandsnamen, alt-teksten, geschikte formaten en compressie, en het toevoegen van relevante metadata.
Het doel is om de zichtbaarheid van afbeeldingen in zoekresultaten te verbeteren en zo bij te dragen aan het verhogen van de algemene vindbaarheid van de website.
Waarom is SEO voor afbeeldingen belangrijk?
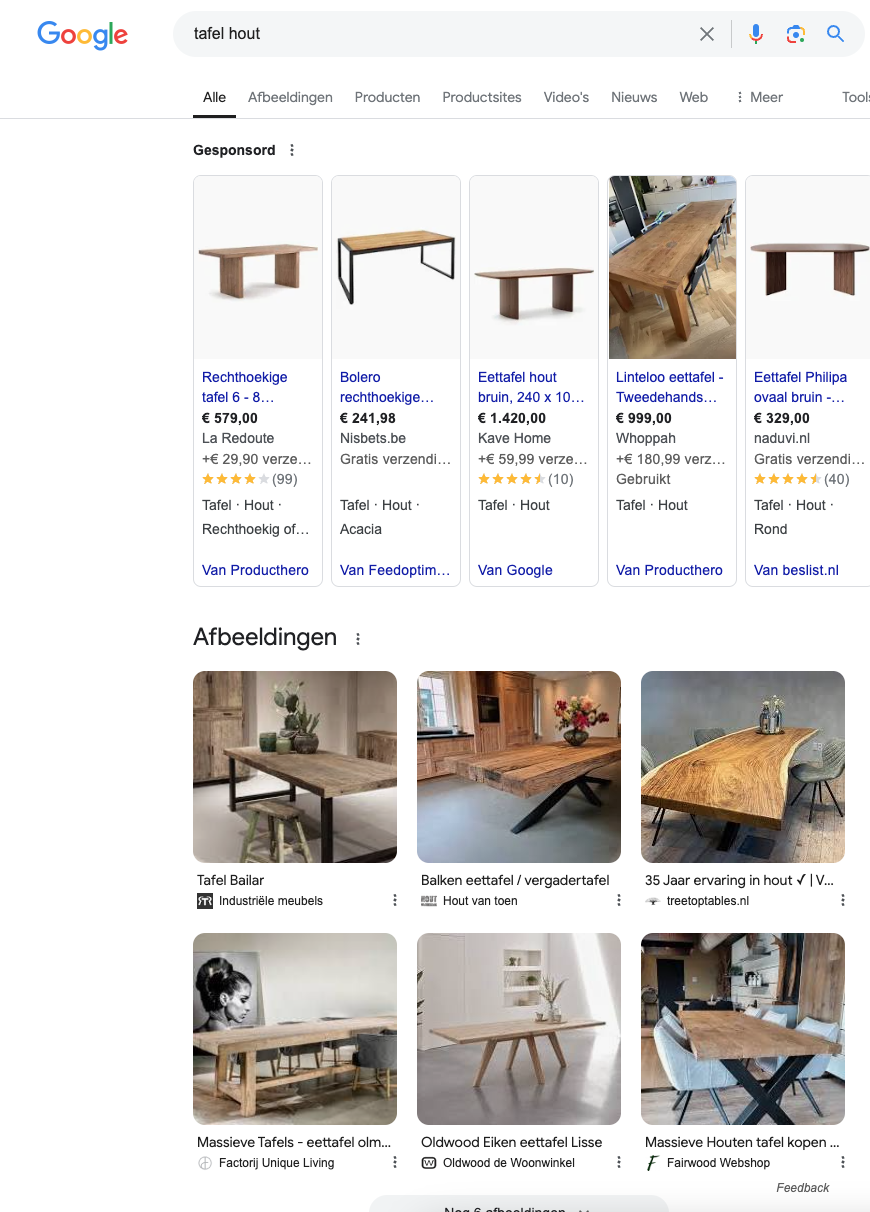
Een van de belangrijkste voordelen van image SEO is dat je ervoor kunt zorgen dat je afbeeldingen getoond worden in de zoekresultatenpagina’s (SERPs). Wanneer je afbeeldingen getoond worden, kunnen ze ook meer kliks en bezoekers genereren voor je website. Zeker voor e-commerce SEO zijn afbeeldingen niet te onderschatten.
Hieronder een voorbeeld voor de zoekterm ‘tafel hout’ (onder de ‘Gesponsord’ sectie):

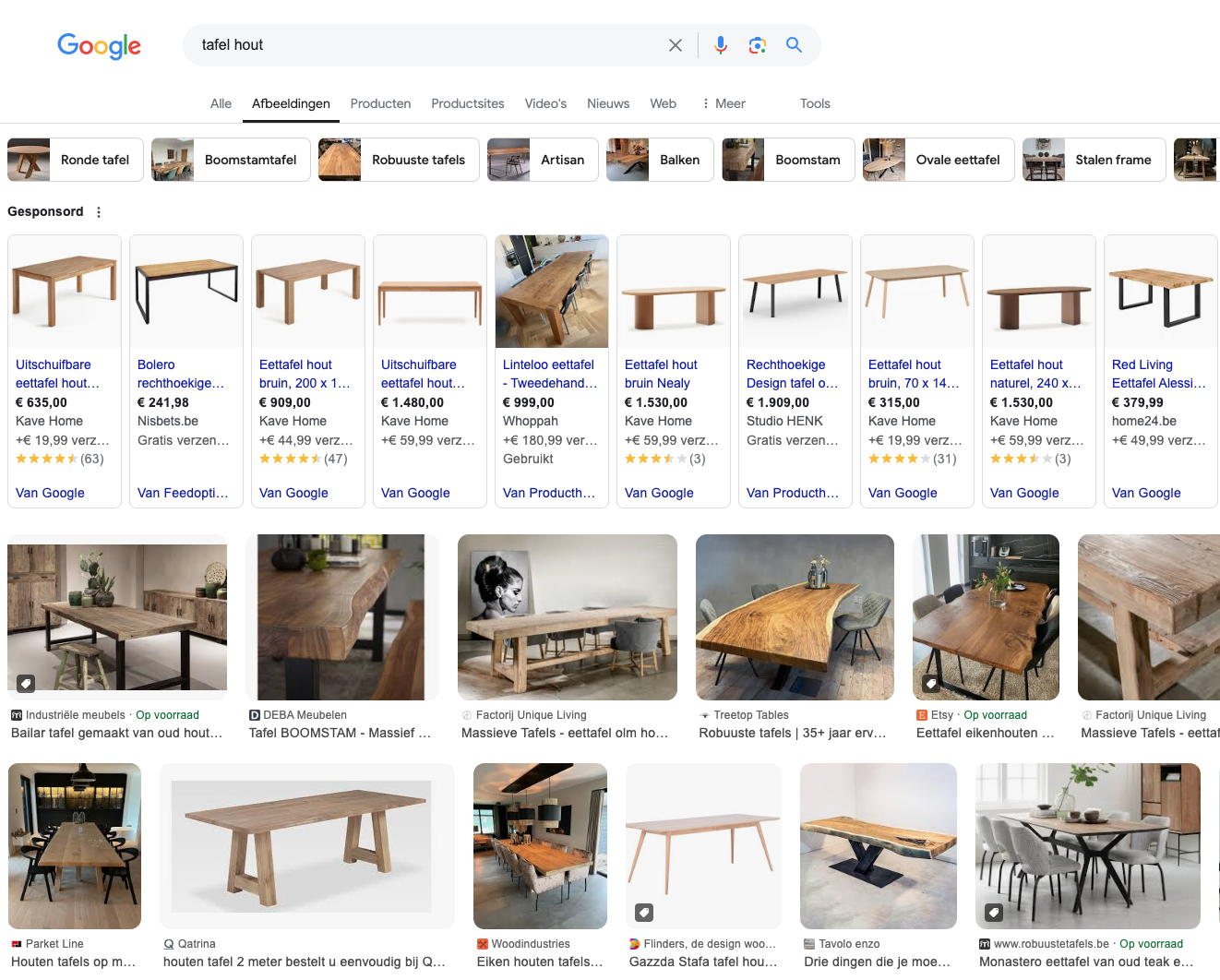
Daarnaast zijn er zeer veel mensen die rechtstreeks naar afbeeldingen zoeken via Google Image Search. Zie de screenshot hieronder:

Enkele interessante statistieken:
- Per maand gebeuren er zo’n 12 miljard zoekopdrachten via Google Lens. Google Lens is een visuele zoektool waarmee je op basis van een foto die je maakt, informatie kunt krijgen over hetgeen Google herkent in de foto. Het kan ook gebruikt worden voor screenshots die je hebt gemaakt. Google gaat op basis van de data die het herkent in de foto op zoek naar gelijkaardige afbeeldingen.
- Uit een Google Consumer Survey (2019) is gebleken dat 50% van online shoppers zegt dat afbeeldingen hen hebben geholpen bij het maken van hun aankoopbeslissing.
Kies de juiste afbeeldingen
Het is allereerst belangrijk dat je de juiste afbeeldingen kiest voor een pagina. Net zoals tekst moeten afbeeldingen relevant en kwalitatief zijn. Ze moeten echt waarde toevoegen voor de gebruiker.
Liefst gebruik je natuurlijk eigen foto’s die bijvoorbeeld door jou of je bedrijf zelf getrokken zijn. Als je geen eigen afbeeldingen hebt, kun je kiezen voor een stockfoto of uit een database zoals Pexels of Flickr. Hou er wel rekening mee dat authentieke afbeeldingen de conversie op je website verhogen. Stockfoto’s hebben vaak het omgekeerde effect.
Optimaliseer de afbeeldingen voor het uploaden
Er zijn een aantal optimalisaties die je al kunt doen voordat je de afbeelding online plaatst. Laat ons even overlopen welke dit zijn.
Bestandsnaam optimaliseren
De bestandsnaam van een afbeelding lijkt een onbelangrijk gegeven, maar Google en andere zoekmachines houden hier wel degelijk rekening mee. Hierdoor kunnen zij meteen herkennen waar de afbeelding over gaat.
Het is daarom belangrijk om altijd je belangrijkste keyword in de filenaam te verwerken. Werk altijd met koppeltekens als je meerdere woorden in de filenaam verwerkt.
Voorbeeld:
Je werkt bij een bedrijf dat dierenvoeding verkoopt. Je bent bezig aan een tekst die op de categoriepagina ‘hondenvoeding’ zal komen te staan.
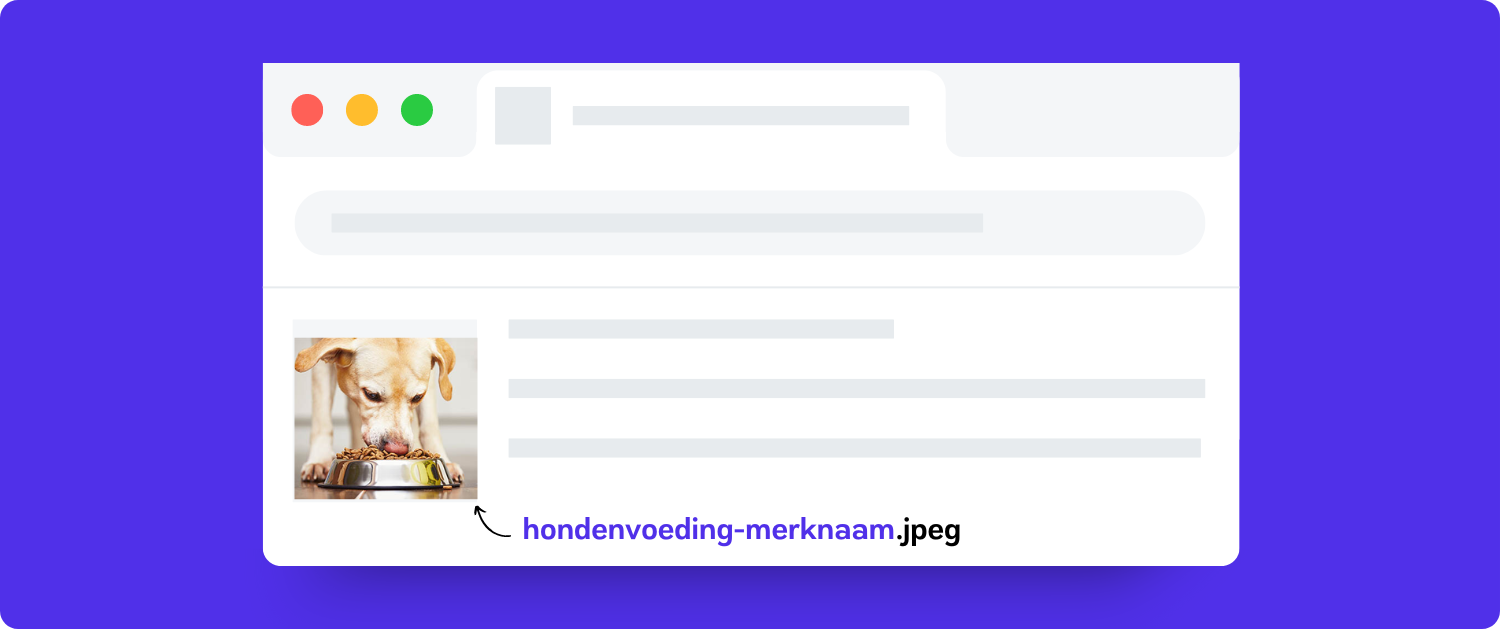
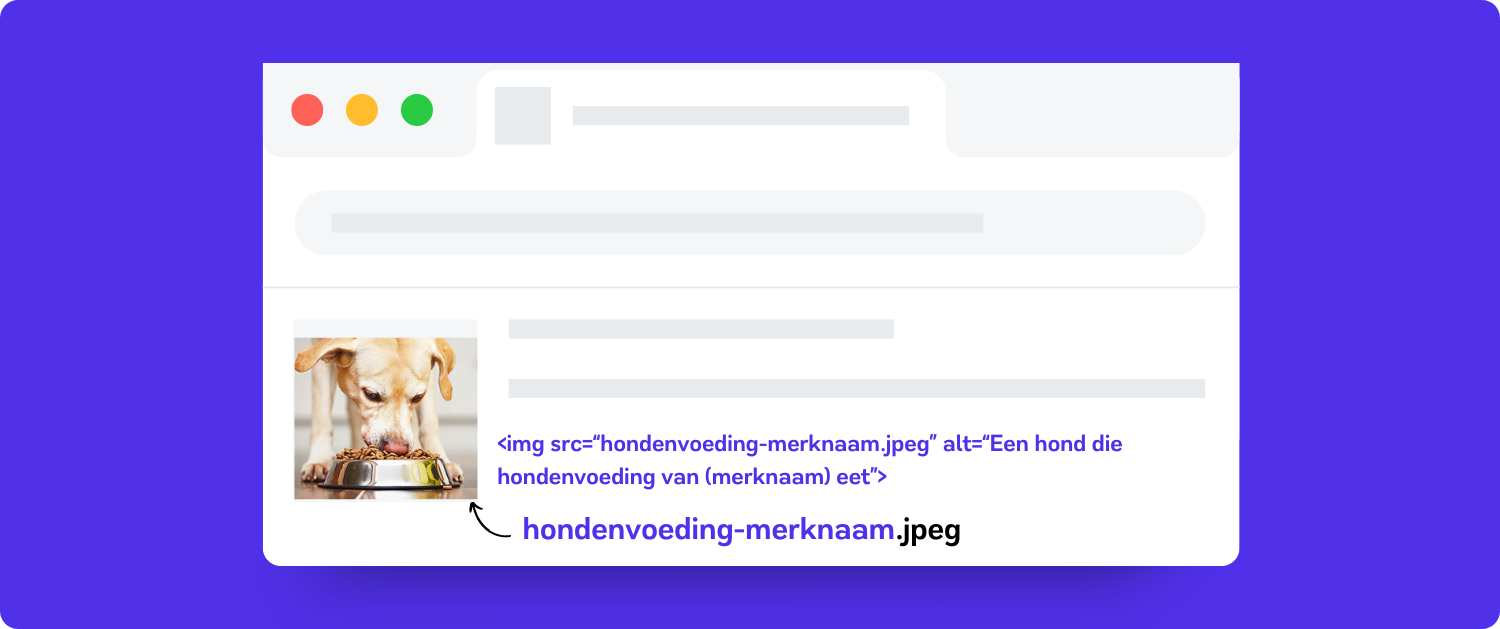
Een afbeelding die je op de pagina zou kunnen plaatsen is bijvoorbeeld een foto van een hond die hondenvoeding eet.
Een goede filenaam zou dan kunnen zijn: hondenvoeding-{merknaam}.jpeg

Kies het juiste formaat
Het is belangrijk om het juiste formaat te kiezen want dit heeft een grote impact op de laadtijd van je pagina. We lijsten kort de meest bekende formaten op in een tabel:
| Voordelen | Nadelen | |
|---|---|---|
| JPEG |
|
|
| PNG |
|
|
| WebP |
|
Nog niet door alle browsers ondersteund |
| SVG |
|
Niet geschikt voor complexe afbeeldingen |
Scale voor de juiste grootte
Zorg ervoor dat de afbeeldingen aangepast zijn aan de grootte waarin je ze wil uploaden op je website. Als een afbeelding getoond wordt in bijvoorbeeld 800 x 800 pixels, en je hebt de afbeelding geupload als 1200 x 1200 px, dan zal toch de volledige afbeelding geladen moeten worden. Dit is slecht voor de laadtijd van je website.
Iloveimg.com is een online tool die je kan gebruiken om je afbeeldingen te resizen.
Reduceer bestandsgrootte
De juiste grootte kiezen voor je afbeeldingen is zeer belangrijk. Hoe groter de afbeeldingen op je website, hoe zwaarder ze de server zullen belasten en hoe trager je website zal worden.
Daarom is het altijd aanbevolen om de kleinst mogelijke afbeeldingsgrootte te hanteren die toch nog een degelijke kwaliteit garandeert. Dit is altijd een afweging die gemaakt moet worden.
Tip: Hou altijd rekening met de context van het bedrijf waar je werkt. Werk je bij een high-end fashion bedrijf dat dure juwelen verkoopt? Of ben je een fotograaf die zijn portfolio in de kijker wil zetten? Dan is kwaliteit van de foto’s uiteraard belangrijk. Maak altijd de afweging tussen kwaliteit en laadsnelheid.
Gebruik responsive images
Mensen zoeken tegenwoordig niet meer alleen op desktop. Een groot deel van de zoekopdrachten vindt plaats op een mobiel. Daarom introduceerde Google in 2020 mobile-first indexing.
Dat wil zeggen dat waar Google in het verleden websites indexeerde op basis van hoe deze presteerden op een desktop, dit vanaf 2020 veranderde naar mobiel. Je website moet dus geoptimaliseerd worden voor mobiele gebruikers.
Responsive images betekent eigenlijk gewoon: ervoor zorgen dat je afbeeldingen aanpassen naargelang het toestel dat een bezoeker gebruikt. Of deze nu een desktop, mobiel of tablet gebruikt, het is belangrijk dat je website – en dus ook je afbeeldingen – goed wordt weergegeven.
Hoe je responsive images gebruikt?
Een volledige technische uitleg is buiten de scope van dit artikel. Maar in principe worden responsive images ingesteld in de HTML-broncode van je website, op de plek waar de pagina wordt ingeladen (de img tag).
Je kunt hier dan gebruikmaken van het “srcset” attribuut om browsers verschillende opties te geven van dezelfde afbeelding. Op basis van schermgrootte wordt er dan gekozen voor de geschikte afbeelding.
Zo een srcset attribuut ziet er als volgt uit in de HTML-code:
In het voorbeeld hierboven worden twee foto’s als keuze gegeven aan de browsers: eentje van 480 pixels, en eentje van 800 pixels. Wanneer een websitebezoeker op de pagina komt, wordt er dan op basis van zijn schermgrootte de juiste afbeelding gekozen.
Voeg de afbeelding toe aan je website
Nadat je de afbeeldingen op je website hebt geplaatst, zijn er nog enkele SEO-optimalisaties die je kan doorvoeren.
Alt text
Alt text (alternatieve tekst) beschrijft wat er op een afbeelding op een webpagina te zien is. De alt text van een afbeelding wordt getoond wanneer de foto niet getoond kan worden (bijvoorbeeld als er een formaat wordt gebruikt dat niet ondersteund wordt door je browser). De alt text wordt ook gebruikt door mensen die gebruik maken van een schermlezer (screen reader) – bijvoorbeeld mensen met een visuele beperking.
Maar ook voor image SEO is alt text belangrijk. Alt text zorgt er namelijk voor dat zoekmachines afbeeldingen beter begrijpen en kunnen ranken. Hierdoor kunnen ze beter scoren in Google Image Search (Google Afbeeldingen).
Hieronder zie je een voorbeeld voor de afbeelding die we eerder al besproken hebben van de hond die hondenvoeding eet. De alt text voor deze afbeelding zou bijvoorbeeld kunnen zijn “een hond die hondenvoeding eet”. De alt text wordt in de HTML-broncode van de pagina meegegeven.

Als je meer wil weten over alt text, lees dan zeker ons blogartikel om te leren hoe je een goede alt text opstelt.
Image structured data
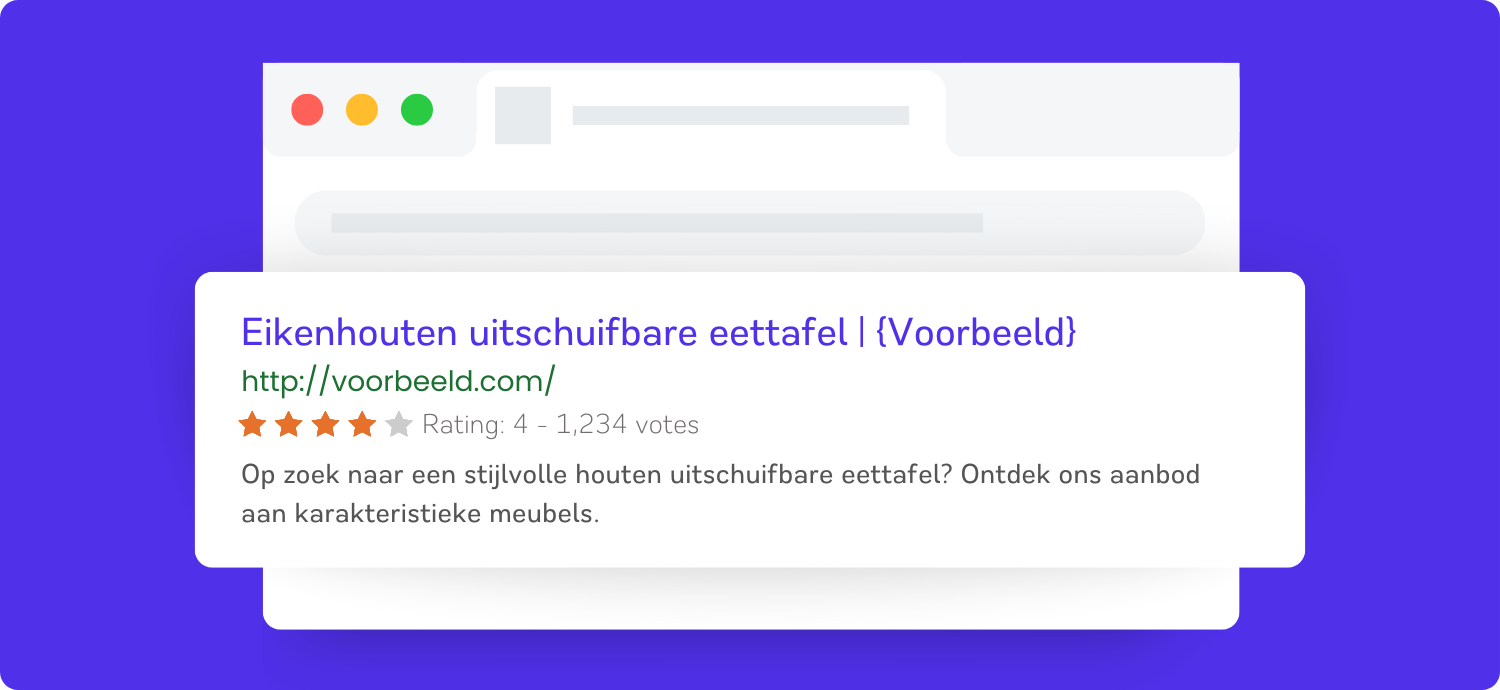
Structured data is Schema Markup dat wordt toegevoegd aan de code van je website. Met behulp van deze structured data kunnen zoekmachines ‘rijkere’ resultaten tonen in de zoekresultaten (rich snippets). Voorbeelden van structured data zijn de gele sterretjes die je ziet voor reviews van een product, of weergave van prijs- en beschikbaarheidsinformatie. Zie volgend voorbeeld:

Ook voor afbeeldingen is er een structured data variant. Met behulp van deze structured data kun je extra informatie meegeven aan een afbeelding, zoals bijvoorbeeld de fotograaf of auteur. Het type dat hiervoor wordt gebruikt heeft de naam ImageObject.
Structured data wordt doorgaans in JSON opgemaakt en ziet er dan als volgt uit:
OpenGraph en social sharing
Open Graph is een HTML markup die gebruikt wordt door sociale media om gedeelde content weer te geven. Met Open Graph tags kun je dus structuur geven aan hoe je content eruit ziet wanneer iemand een pagina van jou deelt.
Er zijn verschillende OpenGraph tags, zoals:
- og:type
- og:url
- og:title
- og:description
- og:image
- og:site_name
- og:video
- og:locale
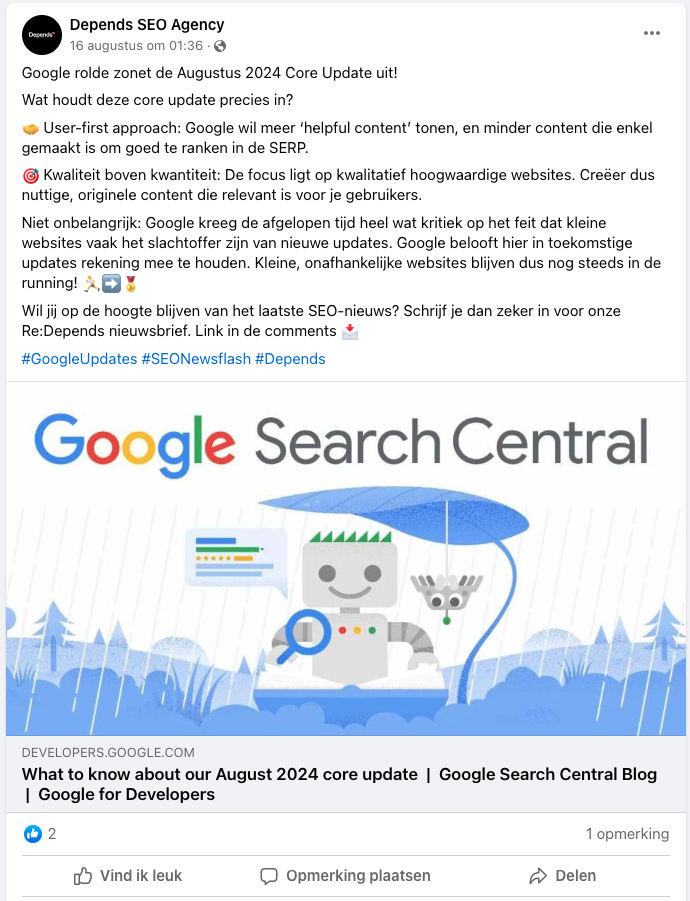
Elke tag heeft een impact op hoe de gedeelde content eruit komt te zien. De og:image is de afbeelding die gedeeld wordt naast de link wanneer iemand deze deelt op sociale media. Zie bijvoorbeeld de post die we met Depends hebben gedeeld op Facebook over de Google Core Update van augustus 2024:

De og:image tag ziet er als volgt uit in de HTML van je website:
Afbeeldingen in XML sitemap
De term sitemap zul je waarschijnlijk wel al eens gehoord hebben als je bezig bent met SEO en digitale marketing. Er zijn twee types sitemaps: HTML en XML sitemaps.
Een HTML-sitemap is bedoeld voor menselijke bezoekers en geeft een overzichtelijke lijst van de belangrijkste pagina’s van een website om de navigatie te vergemakkelijken. Een XML-sitemap daarentegen is specifiek ontworpen voor zoekmachines en bevat gestructureerde data over de pagina’s, zoals de URL’s, laatste wijzigingsdatum, en prioriteit, om de indexering te verbeteren.
Zo een XML sitemap wordt dus vaak aangemaakt om alle belangrijke pagina’s van een website beter te laten indexeren. Maar ook voor afbeeldingen kan het goed zijn om deze op te nemen in een aparte XML sitemap. Zo kunnen zoekmachines deze afbeeldingen makkelijker ontdekken en indexeren, zelfs als ze worden geladen via JavaScript of andere methoden.
Maak gebruik van een CDN voor je afbeeldingen
Het gebruik van een Content Delivery Network (CDN) voor afbeeldingen is een effectieve manier om de laadtijd van afbeeldingen te verkorten, wat direct bijdraagt aan betere image SEO. Een CDN werkt door kopieën van je afbeeldingen op verschillende servers wereldwijd op te slaan, zodat gebruikers de afbeeldingen van een server kunnen laden die geografisch dichterbij is. Dit verkort de laadtijd aanzienlijk, wat een positief effect heeft op de gebruikerservaring en de SEO van je site, aangezien zoekmachines zoals Google snellere websites hoger waarderen. Bovendien kan een CDN automatisch optimaliseren door afbeeldingen te comprimeren en in moderne formaten zoals WebP aan te bieden, wat ook de laadtijden verder verkort.
Welke tools kan je gebruiken voor image SEO?
Er zijn verschillende tools beschikbaar op de markt die je kunnen helpen met het optimaliseren van je afbeeldingen voor SEO.
| Bestandsformaat wijzigen | https://tiny-img.com/ |
|---|---|
| Filesize verkleinen | https://tiny-img.com/ |
| Alt text aanpassen | Dit kan rechtstreeks in je CMS. Zie volgende links: |
Hulp nodig met het optimaliseren van je afbeeldingen voor SEO?
Heb je toch nog hulp nodig met het optimaliseren van je afbeeldingen, schakel dan onze SEO agency in. Plan vrijblijvend een kennismaking in via ons contactformulier!